WordPress 新エディタの 「Gutenberg」 の話をしたい。とにかく使いにくいのだ。とりあえず使ってみたが、もはや旧エディタに慣れているからという 「慣れの問題」 ではないレベルだ。これは何とかしないとマズイのでは?と思う。WordPress の名前が台無しである。
事実として、今年に入ってから WordPress の導入サポートをさせていただいた全ての方に、「エディタが使いにくい」 と言われている……僕なら 「それなら使いやすくカスタマイズしてしまいましょう」 と回答できるので問題ないのだが、エディタの使いやすさは、ブログを書く全ての人たちにとって重要なはず。
そこで今回は、新エディタの 「Gutenberg」 は無効化し、旧エディタに戻したうえで理想的なエディタにするカスタマイズ方法を紹介する。
本当に使いやすいエディタとは?
まず、本当に使いやすいエディタについて良く考えてみよう。僕が辿り着いた1番シンプルな答えは 「見た目のまま、キーボード操作だけで記事を書けること」 である。この理想に近づくために、以下3つの条件を満たしていきたい。
1. スマホの見た目で記事を書けること
いまやネットは 「モバイルファースト」 の時代であり、スマホから見たときの読みやすさを 「最優先」 させるべきなので、僕がおすすめのカスタマイズ方法は 「スマホからの見た目」 で文章を書けるようにすること。

もちろん、パソコンからの見た目をおそろかにしているわけではない。スマホからの見た目を基準に文章を書けば、パソコンでも読みやすい文章となる。パソコンでの表示幅が 「スマホの2倍」 となるサイトデザインなら尚完璧だ。
2. 使うツールだけが見えていること
エディタは、自分の使わない機能が増えるほど使いにくくなる。そう、使いやすいエディタは 自分が使うツールだけが見えていて、要らないツールは表示しないのが理想だ。
つまり 「使わないツールは非表示」 にしつつ、使うツールは徹底的に使いやすくする。究極はツールバーもボタンもなくせるのが理想形で、エディタ領域も最大限に広く取りたい。

この形でこそ、文章を書くことに集中できる。
新エディタ 「Gutenberg」 でもカスタマイズで見た目を変えることはできるので、その方法はまた別の記事にて紹介したい。
▼ 2019.08.25 こちらで書きました ▼
3. ショートカットキーが使えること
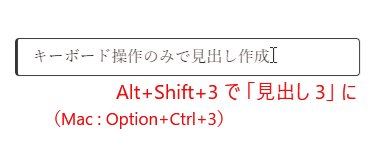
WordPress の旧エディタ 「TinyMCE」 では、見出し作成 (※) も全てショートカットキーで行えていた。わざわざ 「キーボード」 から指を離す必要がなかったのだ。
※ TinyMCEの見出し変換ショートカットキー
Alt + Shift + 2:見出し2に変換
Alt + Shift + 3 : 見出し3に変換
Alt + Shift + 4 : 見出し4に変換
(Alt + Shift + 7 : 段落に再変換)

新エディタの 「Gutenberg」 では、今のところこのショートカットキーが使えない。
また、TinyMCE では、次のような入力方法で半角シャープから開始して [Enter] キー入力で見出しにできる機能もあった。
##見出し2 [Enter]
###見出し3 [Enter]
####見出し4 [Enter]
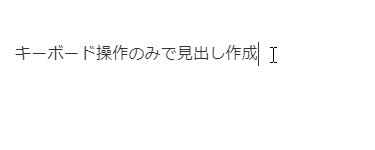
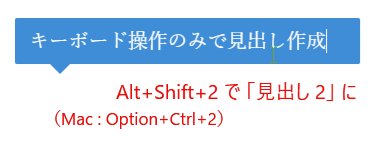
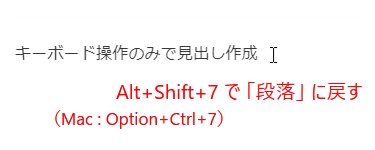
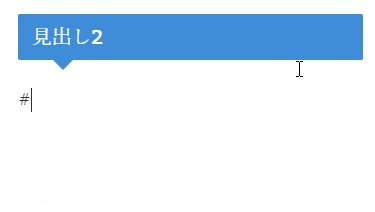
実際に上の機能を使い、キーボード操作だけで見出し2~見出し4を入力している様子↓

ショートカットも便利機能も使えないエディタなら、今は 「決別」 しても構わないと思う。
新エディタが使いにくい理由
標準の設定では、新エディタ 「Gutenberg」 は上記3つの条件をどれ1つとして満たしていないことが良く分かる。旧エディタ 「TinyMCE」 に戻すだけで条件を全て満たしてくれるわけではないが、まだ随分と良かった。元のエディタに戻すことを希望する人が多いのも納得だ。
そもそも、なぜ WordPress はここまで評価の低いエディタを標準にしてしまったのか……
Gutenberg は 「β版」 との話なので、完全体になれば最強のエディタとなるのかも知れない。しかし、現段階では 「Gutenberg」 と決別し、「TinyMCE」 をカスタマイズしつつ使いやすいエディタにするのが僕のおすすめだ。
おすすめのカスタマイズ手順
では、WordPress のエディタをカスタマイズして 「モバイルファースト」 を意識した執筆ができるようにしていく。作業前には、念のためバックアップを取っておこう。
1. Gutenberg から TinyMCE に戻す
まず、新エディタ 「Gutenberg」 を無効化して旧エディタの 「TinyMCE」 に戻すところから。
これは Disable Gutenberg のプラグインがあるので、インストールして有効化するだけ。
もし 「Gutenberg」 と完全におさらばしたいのであれば、特に設定を変える必要もない。
2. Custom Editor Style で CSS を追加
「TinyMCE」 エディタに戻すことができたら、以下の PHP コードを追加しよう。子テーマの functions.php に書いても良いし、子テーマを作らずにカスタマイズしている 方であれば、Code Snippets のプラグインを使おう。
追加するPHPコード
/* エディタにCSSを追加するカスタマイズ */
function custom_editor_style() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'admin_init', 'custom_editor_style' );ただし、テーマによっては既に Custom Editor Style を利用していることもあり、その場合は上記作業が不要となる。
次に、エディタの表示幅がスマホ表示と同じになるよう custom-editor-style.css に CSS を追加しよう。iPhone6/7/8 の表示幅 375px を基準に、本文エリアの幅を指定する。ここで、フォントの指定もしておくと良い。
custom-editor-style.css (テーマ内に作成)
/* モバイルファーストを意識したエディタにカスタマイズ */
body.mceContentBody {
max-width: 345px; /* 375px - 左右の余白分 */
margin: 1.5em auto; /* 文章をエディタ中央に表示 */
/* font-family: コメントを外してフォント指定 */
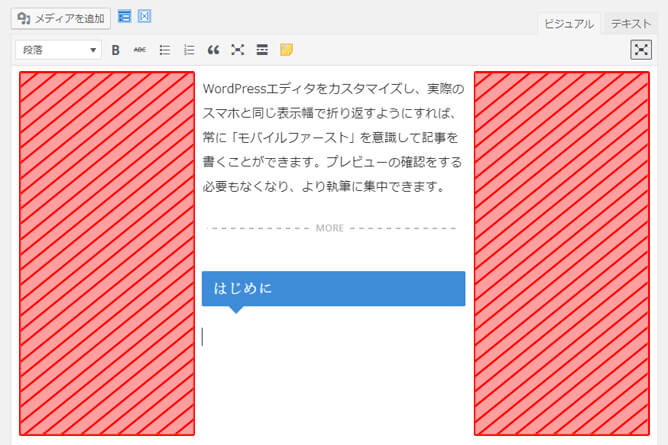
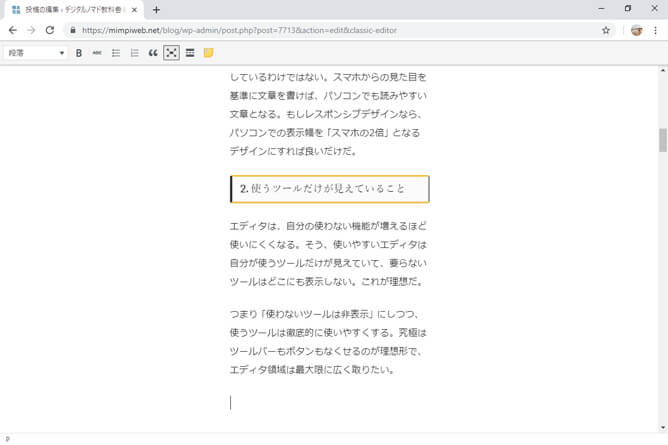
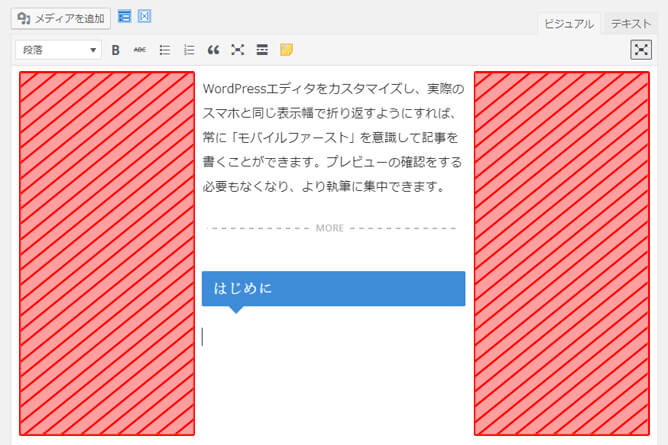
}これで、TinyMCE のビジュアルモードが次のように 「スマホの表示幅」 で折り返されるようになる。実際の改行位置、段落ごとの高さなど常に確認しながら文章を書けるのがメリット。

その他には、見出し、段落、引用、箇条書き、関連記事、アフィリエイトリンクなど、実際の見た目と同じになる CSS も追加しておこう。
custom-editor-style.css (上と同ファイル)
/* 段落 */
p {
/* ここに段落のスタイルを追加 */
}
/* 見出し2 */
h2 {
/* ここに見出し2のスタイルを追加 */
}
/* 見出し3 */
h3 {
/* ここに見出し3のスタイルを追加 */
}
/* 見出し4 */
h4 {
/* ここに見出し4のスタイルを追加 */
}
/* 引用 */
blockquote {
/* ここに引用のスタイルを追加 */
}これで 「プレビュー」 ボタンを何度もクリックする必要がなくなり、スマホの見た目のままで書けるため、執筆に集中しやすくなる。
3. TinyMCE Advanced でツール整理
さらに TinyMCE Advanced のプラグインをインストールしたら、エディタ上に表示されているツールバーから不要なアイコンを削除し、必要なアイコンがあれば追加しよう。並び順も変えることができ、カスタマイズは自由だ。
TinyMCE Advanced の設定方法は、以下の記事を参考にすると良いだろう。新エディタに切り替わる前から WordPress を愛用してきたユーザーならご存知の方も多いと思う。
4. エディタをさらに効率化させる
自分専用にエディタを使いやすくしたいなら、AddQuicktag と Post Snippets の2つのプラグインを利用するのもおすすめだ。さらに執筆効率を上げることができる。
まず、AddQuicktag では、自分オリジナルのHTMLタグをエディタのツールバーに追加することができる。例えば 「テーマ独自のCSS」 が適用されたHTMLタグをボタンクリック1発で挿入できるエディタへカスタマイズできる。
次に、Post Snippets では、投稿やページ内でテンプレート化されたコンテンツを繰り返して使うための 「パーツ」 を自作できる。
より使いやすいエディタにしたいなら、これら2つのプラグインも上手に活用しよう。最初は何を登録すれば良いか分からないかも知れないが、記事を書くうちに良く同じ編集をしていることに気付いたなら、AddQuicktag と Post Snippets の出番である。
プラグイン設定などでサポートが必要な方や、使い方を教わりたい方は、お気軽にご相談を↓
使いやすいエディタで執筆効率Up!
WordPress の標準エディタは 「Gutenberg」 となったが、そもそも WordPress の良い所は拡張性が高く 「カスタマイズ」 しやすい部分にある。エディタも含め、管理画面を使いやすくカスタマイズすれば作業効率は高められる。
とりわけ、「執筆効率Up」 は多くの人が求めていることのはずだ。今回のカスタマイズ方法を取り入れて、ぜひ快適なブログライフを送っていただきたい。それでは!

