ブログで写真を使うときは、 「画像サイズ」 と 「データ容量の大きさ」 を小さく最適に直して使うことが大切だ。
無料写真素材なら【写真AC】、あるいは、写真・イラスト素材【PIXTA】 といったWeb素材サイトから 「ロイヤリティフリーの画像」 をダウンロードして使う場合でも同じだ。中サイズや小サイズでダウンロードした画像も、ブログに合うサイズへと 「ぴったり最適化」 しておくのがベストである。
といったWeb素材サイトから 「ロイヤリティフリーの画像」 をダウンロードして使う場合でも同じだ。中サイズや小サイズでダウンロードした画像も、ブログに合うサイズへと 「ぴったり最適化」 しておくのがベストである。
これはブログ上の 「画像の読み込み高速化」 を行うのに最も基本的なことで、内部SEO対策の1つとしても実行しておきたい内容だ。画像最適化はブログSEOの基礎の基礎であり、ブログでよく写真を使う人はぜひチェックしておこう。
続きを読む
スピードアップデートとは「Google が 2018年7月より検索アルゴリズムをアップデートし、モバイルページの読み込み速度を “検索順位の決定要素” として使用し始める」ことを指す。仕事でサイトの運営に携わる方であれば、おそらく既にご存知のとおりだ。
今後対応の不十分なサイトでは検索順位が下がるとされており、対策ができているサイトは検索順位が繰り上げられる可能性もある。もし競合のモバイルサイトがスピード対策できていないようなら、それは「検索順位入れ替わりのチャンス」と捉えても良いだろう。
そこで今回、スピードアップデート対策として対応したい3つの内容をまとめた。この機にサイト全体の SEO を実践されたい皆さんには、ぜひ参考にしていただければと思う。
続きを読む
あなたは、ブログやウェブサイトの画像表示に時間が掛かりすぎて、ページの読み込み速度が遅いことで悩んでいないだろうか?
画像の表示は、以下の「10項目」でバシッと速くできる。表示速度を遅くさせている画像は修正して、サイトの高速化を実現しよう。
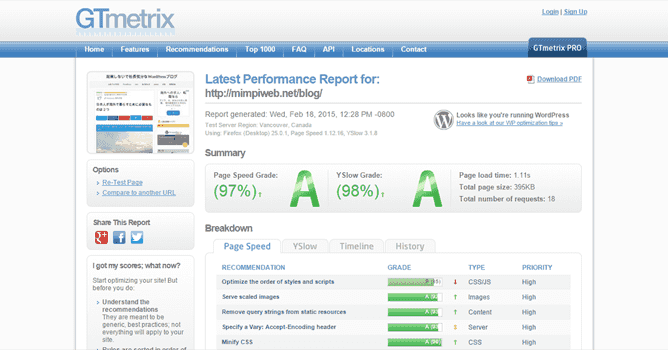
なお、サイトの表示速度を計測するためには GTmetrix を使用すると良いだろう。現在、当ブログでは Page load time が 1.11 秒、Total page size が 395 KB、Total number of requests が 18 の結果が出ている。
ここまでする必要があるかどうかはさておき、画像の読み込み速度は「サイトの表示速度」に最も影響するので、以下の順に実践しよう。
続きを読む
WordPress SEO は「習うより慣れろ」で学習スピードを加速できる。今回は「WordPress SEO 基本カスタマイズの7ステップ」を画像解説するので、実際に自分で試して欲しい。
なお、このブログ記事では、読者の使用する WordPress テーマを制限したりはしない。基本カスタマイズを理解すれば、気に入ったデザインの WordPress テーマを「読者自身」で SEO に強いテンプレートへと生まれ変えさせることができるからだ。
続きを読む
![]() といったWeb素材サイトから 「ロイヤリティフリーの画像」 をダウンロードして使う場合でも同じだ。中サイズや小サイズでダウンロードした画像も、ブログに合うサイズへと 「ぴったり最適化」 しておくのがベストである。
といったWeb素材サイトから 「ロイヤリティフリーの画像」 をダウンロードして使う場合でも同じだ。中サイズや小サイズでダウンロードした画像も、ブログに合うサイズへと 「ぴったり最適化」 しておくのがベストである。