あなたは、ブログやウェブサイトの画像表示に時間が掛かりすぎて、ページの読み込み速度が遅いことで悩んでいないだろうか?
画像の表示は、以下の「10項目」でバシッと速くできる。表示速度を遅くさせている画像は修正して、サイトの高速化を実現しよう。
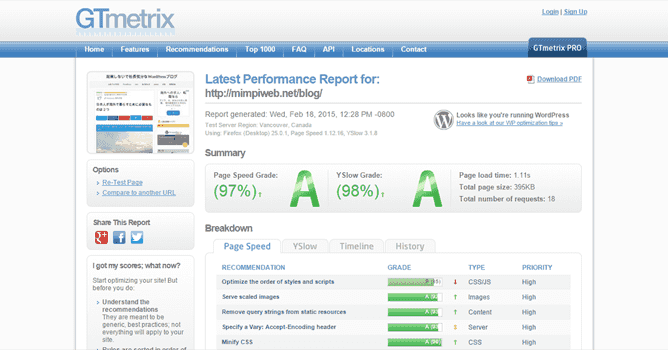
なお、サイトの表示速度を計測するためには GTmetrix を使用すると良いだろう。現在、当ブログでは Page load time が 1.11 秒、Total page size が 395 KB、Total number of requests が 18 の結果が出ている。
ここまでする必要があるかどうかはさておき、画像の読み込み速度は「サイトの表示速度」に最も影響するので、以下の順に実践しよう。
追記:2017年2月8日に GTmetrix のデフォルト表示が “Page Load Time” から “Fully Loaded Time” になった。ユーザーのウェブ体験における快適度をスコア化するには、どちらも大事という判断がされたようだ。なお、従来通り “Page Load Time” を測定したい場合はオプション設定から変更可能だ。上記に掲載した計測結果は当ブログでの当時の “Page Load Time” である。
1. むやみに画像を使用しない
これはいきなり意外かもしれない。ところが、サイトの表示速度を高速化するために、最良の方法と言える。特に、ヘッダーや背景などに「コテコテの写真」を挿入するのは避けよう。
ましてやデジカメ写真をそのままアップロードして圧縮もせずに使うなどは以ての外である。
また、サイトのメニューも画像よりテキストを使おう。ホームページビルダーなどではマウスオーバー用の画像まで別に用意したりするが、これは非常に多くの画像を必要とする。
表示速度の面だけでなく、スマホユーザーへの使い勝手や SEO対策 のことを考えると、画像よりもテキストを優先すべきだ。
例えば、何かの流れを説明するような画像は、テキスト化すると高速化できる。下図のような画像を見掛けたことはないだろうか? これは CSS で装飾されている「純粋なテキスト」で、ビジュアル面では画像のような役割を果たしているものの、表示に時間が掛かることはない。
- サイトの画像データを軽くする
- サイトの表示速度が高速化する
- サイト訪問者の早期離脱を防止
どうだろう? 画像は多ければ多いほど、http リクエストの数が多くなる。
これから紹介する画像を軽くすること以前に、まずは「画像を減らす」ことにトライしよう。
見た目に工夫は必要となるが、他サイトで提供されるブログパーツやイメージバナーなども、ペタペタ貼りまくったりしないこと。
2. アイコンを Font Awesome で代用する
次に、サイト上のメニューやナビゲーションで「一般的なアイコンを多用」しているサイトでは、Font Awesome アイコンの導入により画像からの置き換えができる。
当ブログでもメニューなどで使用しているが、他サイトでも、このスタイルのアイコンは良く見掛けるはずだ。
それもそのはず。Font Awesome はウェブ上で最も人気のアイコンフォント。
CDN 経由で読み込むこともでき、サーバーへの負荷はかからない。なぜか「FontAwesome は遅い」という人もいるが、当ブログでは Font Awesome が遅いと感じたことはない。
Font Awesome はバージョン 4.3.0 現在 で、519 の素晴らしいアイコンを提供している。
デザインに極度のこだわりなどがない限りは、お目当てのアイコンが見つかるはずだ。
使い方も簡単だ。例えば RSS アイコンを表示したい場合は、<i class=”fa fa-rss”></i> と記述する。またアイコンの大きさや色を変えることも CSS で簡単にできる。Font Awesome 使用例はこちらのページ にて分かりやすく解説されているので、参考にしよう。
WordPress なら、設定不要で「常に」最新バージョン版の Font Awesome を表示する Better Font Awesome という便利なプラグインがある。手間を掛けず導入できメンテナンスも不要。僕もおすすめするプラグインだ。
3. 軽い画像データの特性を知る
次のような2つの画像があるとして、見比べてみて欲しい。どちらも「幅」および「高さ」は同じだが、データとしての「軽さ」は圧倒的に上の画像に軍配が上がる。

画像データの重さは、およそ「色の数 × ドットの数 × 色の配置の複雑さ」で決定すると理解をしておけば良い。もっと分かりやすく言うと、シンプルな画像であればあるほど「データ」に必要な情報量は少なくなり、画像も軽くなる。
このことを理解していると、サイトデザインに対する考え方、使用するイメージの判定基準が大きく変わるだろう。また、最近はフラットでシンプルなサイトデザインが多いのも、これが原因だったりする。
4. 重いデザインの画像を変更する
画像を軽くするには、「フラットでシンプルなデザインが良い」と分かった。ならば、サイトロゴ、ヘッダーに表示する画像、アイキャッチ画像などに「重いデザインの画像」がないか、1つずつ確認しよう。商品画像も単色の背景で撮り直して白抜きにすると軽くできたりする。

また、フラットなデザインの画像は、JPG 形式よりも、画像の質が下がらない PNG の形式が向いている。
後ほど説明するが、フラットなデザインの PNG では、データ容量を「大幅に」圧縮することができる。そして色の数は少なければ少ない方が良い。
なお、画像作成は Photoshop を使用するのが理想的だが、もしこのような画像編集ソフトを持っていない場合は、オンラインで画像を編集できる Pixler Editor はおすすめだ。軽くてシンプルな画像を作成する程度であれば、十分役割を果たしてくれる。
5. 画像のサイズ(横幅)を最適化する

こんなこと言うまでも無い話かも知れないが、ウェブサイト上で表示する画像は、表示される大きさに合わせて最適なサイズ(横幅)にしておくのが常識だ。画像縮小用ソフトを使うか、先ほど紹介した Pixlr Editor などを使用しても良い。リサイズは徹底しよう。
また、サイト上の画像サイズを “最適化” する作業は画像を “縮小” することだけではない。
<img> タグには、必ず width=“300” height=“200” のように、実際の画像サイズに合わせた「横幅と高さ」をピクセルで指定しておこう。ブラウザのレンダリングが速くなる。
冒頭でデジカメの写真をそのまま使うなど「以ての外」だという話をした。最悪のケースは、こういった写真を「表示幅に合わせたリサイズ」すらもしていない場合である。
なお、僕のように WordPress を使用している読者は、管理画面から「設定 » メディア」へと進み、サムネイル画像のサイズ(横幅)がどうなっているか確認しよう。
僕の場合は、デスクトップで表示される画像の最大幅 668 px を大サイズで指定している。
管理画面で変更されたサムネイル画像の幅は、次にアップロードされる画像から適用となる。アップロード済みの画像も含めすべての画像をリサイズしたい場合は、設定の変更後に別途、Regenerate Thumbnails というプラグインを利用して「サムネイルを再生成」しよう。
6. 幾つかの画像は CSS スプライトで結合する
ご存知の方も多いとは思うが、CSS スプライトとは、サイト全体で繰り返し使われるような「アイコン」や「サムネイル画像」をあらかじめ1つの画像(スプライト画像)にまとめ、CSS で処理することで、スプライト画像の「一部分だけ」を表示させる方法のことである。
CSS スプライトの最大のメリットは、http リクエスト 1 回だけで、たくさんの画像データを取得できる点である。また、スプライト画像が「一旦」ブラウザ側にキャッシュされれば、ここに含まれる画像は「サイト内の別ページ」であっても使い回してくれる。
![]()
つまり、CSS スプライトを使うポイントは、とにかく「サイト全体で繰り返し使われているデータの軽い画像」である。ロゴ画像やアイコンなどはもちろん、例えば、おすすめ記事のサムネイル画像なども、固定表示している場合であれば CSS スプライトが検討できる。
CSS スプライトについて、技術的なテクニックを詳しく知りたいという人には、Webサイト高速化テクニック CSS Sprite 編 という記事をおすすめする。逆に、手っ取り早くツールで CSS スプライトを実現したいという人は、CSS Sprite Generator を使おう。
7. 画像のデータ容量は最大限圧縮する
高画質な写真であれ、フラットでシンプルなデザインの画像であれ、データ容量を「圧縮」することで、その画像は “さらに軽く” することができる。圧縮の方法は、画像の保存形式によって異なるため、基本的にはそれぞれ別のアプリケーションを使うことになる。
- JPG 形式
- オンラインで圧縮するなら、ドラッグ&ドロップでひょいっと圧縮できる Compress JPEG が使いやすい。また Windows 環境なら、画像の一括サイズ変換も同時にできるフリーソフトの Caesium Image Compressor がおすすめだ。Linux / Mac ユーザーにも、コマンドラインツールが提供されている。
- PNG 形式
- pngquant を使用している圧縮ツールが最高。オンラインで簡単に圧縮ができる TinyPNG も Good だが、個人的には、Windoes 環境でサクッと圧縮ができる PNGoo を愛用している。Photoshop 向けプラグイン Super PNG は、仮保存用として。
ここでも、WordPress ユーザーには便利なプラグインが登場する。僕がおすすめするのは、 EWWW Image Optimizer である。JPG 形式と PNG 形式の圧縮をサポートし、API 経由で動作する WP Smush.it と比較すると、セキュリティ、処理スピードの面で優れている。

1点だけ注意が必要なのは、PNG 形式ファイルのサムネイル画像だ。WordPress では画像のリサイズにより「サムネイル画像」が自動生成されるのだが、リサイズされた PNG ファイルは画質が悪くなり、逆に、データ容量が大きくなることがあるからだ。
自分でデザインをした PNG 画像なら、Photoshop などを利用して「手動で」サムネイル画像を作成し、WordPress が生成したサムネイル画像と置き換えてやるのが一番だ。PNG 画像については、自動リサイズされた画像をしっかりとチェックしよう。
8. JPG 画像は Exif 情報を削除する
JPG 形式で写真画像を利用する場合、ほんの僅かではあるが、Exif 情報を削除することで、さらに軽くすることができる。この Exif 情報は、写真の撮影日時、カメラの機種モデル名、など が保存されており、カメラによっては GPS 情報や撮影方向なども含まれる。
自宅で撮影した写真をアップロードする場合など、住所を特定できる情報にもなり兼ねないので、画像を軽くする目的以前に、セキュリティ対策として Exif 削除をおすすめする。
なお Exif 情報を削除するには、Windows 用のフリーソフト F6 Exif の使い勝手がシンプルで良い。ただ、WordPress でサイトを運営していれば、先ほどの EWWW Image Optimizer が Exif 情報も削除してくれる。この設定はオプションなので、忘れずチェックしておこう。また Compress JPEG で圧縮された画像も、既にExif 情報は削除されているので心配ない。
ということで、飛ばしても良いレベルの項目だったが、念のためということで。
9. 画面下の画像は後から読み込む
サイトを訪問した人は、とにかく早く記事を読みたいもの。これを例えると、お腹が空いているサラリーマンがお客様として、料理がすべて揃うまではビールもお通しもなしという、あり得ない状況がそれ。つまり、出せるものは先に出し、それ以外は後からで良いのだ。

サイト表示速度を高速化するための「画像の遅延読み込み」は、先にお通しを出すやり方に似ている。技術的な話に戻すと、コーディングをする人なら Lazy Load Plugin for jQuery と Unveil.js のページに書かれていることが参考になるだろう。
もちろん WordPress を利用する読者の場合は、プラグインを使うことですべて解決できる。個人的には、画像を読み込み中のアニメーション効果を「フェードイン」と「スピナー」の2つから簡単に選べる a3 Lazy Load のプラグインがおすすめだ。
10. 小さい画像をインライン化する
ここまでの項目でも、画像を減らしたり、アイコンを FontAwesome に置き換えたり、CSS スプライトで画像を結合したりと、サイトが読み込む必要のある画像の数を随分と減らしてきた。そして、最後にもう1つ出来ることが、この「小さい画像のインライン化」である。
このサイトでも、デスクトップ表示で使用している「背景画像」をインライン化している。この画像は 100 bytes という非常に小さい画像であり、そのためだけに1つの http リクエストを発生させるのは効率が良くないからだ。
画像をインライン化するには、Base64 Image Encoder というサイトを使うと便利だろう。サイト高速化に対して、効果抜群! というほどではないが、サイトの表示速度をとことん上げたいという人は、ぜひ試してみよう。
あとがき
いかがだっただろう? 画像編「サイト表示を高速化するために確認したい10項目」は、これから SEO を意識するサイト運営者には、ぜひ熟読して欲しい記事である。
あまり画像を減らしすぎて、つまらないデザインのサイトにして欲しくはないが、これらの10項目は、高速化をするための「エッセンス」としてぜひ覚えておこう。