WordPressブログに 「URLコピー」 のボタンを自作で作るのに、デザインは既に設置してあるシェアボタンに溶け込ませ、記事一覧からでもきちんと動作するようにしたい……ということで、「URLコピー」 ボタンを独自カスタマイズしてみた。今回はその内容をご紹介する。
実現した URL コピーボタンの仕様
まず、実現させたかった URL コピーボタンの仕様については以下のとおりである。
ブログによってニーズもそれぞれと思うので、何かの参考になれば幸いだ。
1. シェアボタン内に表示する
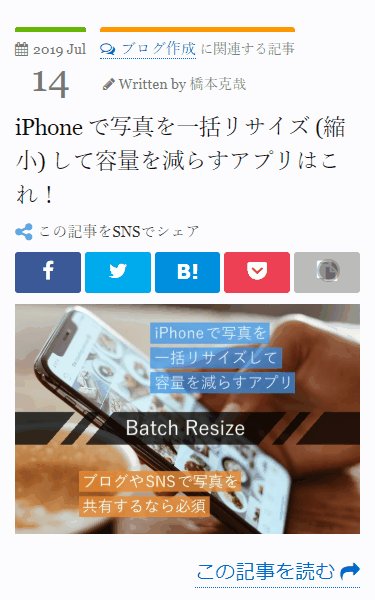
いくつか他のサイトでの URL コピーボタンを参考にしたところ、シェアボタンとは別箇所に 「タイトルと URL をコピーする」 というボタンを作っているサイトが意外にも多かった。
こういうやつ↓
しかし、今回は既にあるシェアボタンの1つの機能として追加させたかったので、次のように表示させることにした。
シェアボタン内に表示する仕様にした↓
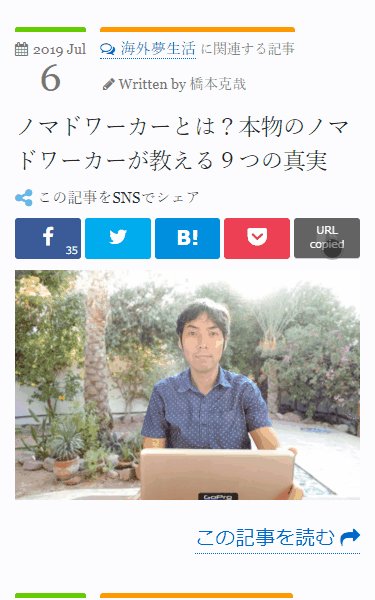
2. 繰り返し URL コピーできる
一度 URL をコピーしても、他の作業のせいでクリップボードが上書きされたりして、いざ 「貼り付け」 したいときにクリップボードに URL が残っていない場合なども考えられる。
そこで、繰り返し URL コピーができるよう、何度でもボタンを押せる仕様にしておきたいと考えた。というのも、意外とこうなっていないサイトが結構あったからだ。
繰り返し何度でも URL コピーできる仕様に↓
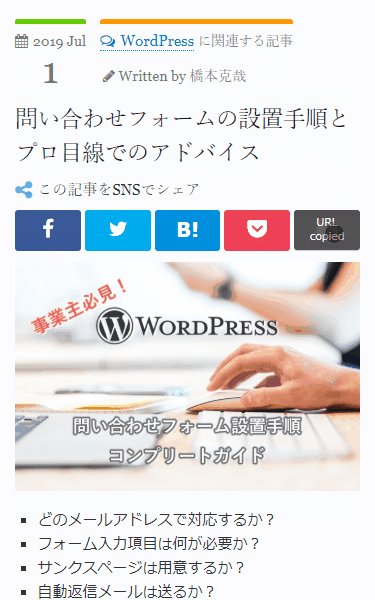
3. 記事一覧でも URL コピーできる
本ブログでは、カテゴリトップなど記事一覧のページにも 「シェアボタン」 を設置している。
そこで、各記事の URL コピーボタンが個別に動作する仕様にする必要があった。コピーする URL がシェアの対象となる記事の URL であることはもちろん、完了時のメッセージも対象の URL コピーボタンの上だけに表示させたい。完成イメージは次のような形である。
記事一覧からでも URL コピーできる仕様に↓

URL コピーボタンのカスタマイズ
さて、仕様を確認できたところで、次は実際に上記の URL コピーボタンを実装していくのに必要なカスタマイズ方法を見ていこう。
URL コピーボタンを簡単に実装するためには clipboard.js という Javascript ライブラリを使うが、具体的な使い方は後で説明する。
では、次の手順でカスタマイズしていこう。
手順 1. テンプレートの準備
子テーマに share-buttons.php という名前のテンプレートファイルを作成し、表示させたい他のシェアボタンも含めて記述しておく。
子テーマ share-buttons.php の記述例
<ul class="share-buttons">
<li>
<a title="Facebook でシェア" target="_blank" rel="nofollow noopener noreferrer" class="share-facebook" href="https://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>&t=<?php the_title(); ?>"></a>
</li>
<li>
<a title="Twitter で共有" target="_blank" rel="nofollow noopener noreferrer" class="share-twitter" href="https://twitter.com/intent/tweet?url=<?php the_permalink(); ?>&text=<?php the_title(); ?>"></a>
</li>
<li>
<a title="はてなブックマークに追加" target="_blank" rel="nofollow noopener noreferrer" class="share-hatebu" href="https://b.hatena.ne.jp/entry/panel/?url=<?php the_permalink(); ?>&btitle=<?php the_title(); ?>"></a>
</li>
<li>
<a title="Pocket に保存" target="_blank" rel="nofollow noopener noreferrer" class="share-pocket" href="https://getpocket.com/edit?url=<?php the_permalink(); ?>"></a>
</li>
<!-- URLコピーボタンはここから -->
<li>
<a title="クリップボードに URL をコピー" class="share-url" href="javascript:void(0);" data-clipboard-text="<?php the_permalink(); ?>"></a>
<!-- URLコピー完了時に表示するメッセージ -->
<span class="url-copied">
<span>URL copied</span>
</span>
</li>
<!-- ここまで -->
</ul>URLコピーボタンには data-clipboard-text の属性があり、ここに 「コピーさせたい内容」 を入れておく。今回、僕は 「URLのみ」 をコピーさせたいので、次のように記述した。
data-clipboard-text に記事 URL を入れる
data-clipboard-text="<?php the_permalink(); ?>"もし 「タイトルとURL」 をコピーさせたいなら次のように変えれば OK だ。
記事のタイトルと URL をコピーしたい場合
data-clipboard-text="<?php the_title(); ?> <?php the_permalink(); ?>"手順 2. 追加 CSS でデザイン調整
手順 1 では、出力する HTML を準備しただけなので、デザインを決める CSS も追加する。基本的には以下の内容をコピペで OK だ。
ただし、追加CSSがテーマ側のCSSと干渉していないかどうかのチェックはしておこう。また当ブログはアイコンに Font Awesome 4 を使用しているので、他のアイコンを使っている方や Font Awesome 5 を使っている方は、必ず CSS を調整する必要がある。
URLコピー付きシェアボタンの追加CSS
/* シェアボタン全体のデザイン */
.share-buttons {
display: flex;
list-style: none;
margin: 8px 0 12px!important;
}
/* 各シェアボタンのサイズ */
.share-buttons li {
width: calc(100% / 5);
height: 40px;
box-sizing: border-box;
margin-right: 4px;
position: relative;
}
.share-buttons li:last-child {
margin-right: 0;
}
/* 各シェアボタン */
.share-buttons a {
display: block;
text-align: center;
width: 100%;
height: 100%;
text-decoration: none!important;
border-bottom: 0!important;
border-radius: 3px;
transition: opacity .15s ease-in-out;
position: relative;
}
/* マウスオーバー効果 */
.share-buttons a:hover,
.share-buttons a:focus {
opacity: .7;
}
/* 各シェアボタンのアイコン表示設定(Font Awesome 4)*/
.share-buttons a:before {
font-family: FontAwesome;
font-size: 20px;
line-height: 24px;
color: #fff;
position: relative;
top: 7px;
}
/* Facebook */
.share-buttons .share-facebook {
background: #3b5998;
}
.share-buttons .share-facebook:before {
content: '\f09a';
}
/* Twitter */
.share-buttons .share-twitter {
background: #00acee;
}
.share-buttons .share-twitter:before {
content: '\f099';
}
/* はてなブックマーク(FontAwesome 非対応)*/
.share-buttons .share-hatebu {
background: #008fde
}
.share-buttons .share-hatebu:before {
font-family: verdana;
font-weight: 800;
content: 'B!';
}
/* Pocket */
.share-buttons .share-pocket {
background: #ee4056;
}
.share-buttons .share-pocket:before {
content: '\f265';
}
/* URLコピーボタン */
.share-buttons .share-url {
background: #bbb;
}
.share-buttons .share-url:before {
content: '\f0ea';
}
/* URLコピー完了時のメッセージ(非表示)*/
.url-copied {
display: none;
}
.url-copied span {
background: #0009;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 11px;
color: #fff;
padding: 2px 4px;
box-sizing: border-box;
line-height: 14px;
border-radius: 3px;
}手順 3. URL コピー機能の実装
ここで、URL コピー機能を実装する。ただしライブラリを使うので驚くほど簡単だ。
前述したように、まず clipboard.js という Javascript ライブラリを CDN から読み込み、「クリップボードにコピー」 する機能を使えるようにする。子テーマで footer.php に以下の記述を </body> 直前に追加しよう。
子テーマ footer.php の </body> 直前に追加
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<script>
(function($){
/* URLコピー機能を実装するDOM要素をCSSクラスで指定 */
var clipboard = new ClipboardJS('.share-url');
clipboard.on('success', function(e) {
/* URLコピー完了時のメッセージを対象のURLコピーボタン内に表示 */
$(e.trigger.nextElementSibling).fadeIn().delay(1000).fadeOut();
});
})(jQuery);
</script>URL コピー完了のメッセージは、対象となるボタンの 「次」 にある要素をフェードイン表示させることによって実現しており、1秒後にはフェードアウトさせている。これで、繰り返しボタンを押せるうえ、記事一覧のページからも URL コピーができるようになる。
手順 4. テンプレートの読み込み
ここまで準備ができたら、あとは好きな場所にシェアボタンを表示しよう。
single.php や archive.php など、子テーマのテンプレートファイルを開き、シェアボタンを表示させたい位置に 「share-buttons.php」 を読み込ませる処理を追加する。
書き方は簡単で、以下の1行を追加するだけ。
準備したテンプレートの読み込み
<!-- シェアボタンの表示 -->
<?php get_template_part('share-buttons'); ?>ただし、まずはテストとして管理者権限を持つユーザーにのみ表示しよう。次のように書いておき、シェアボタンの動作やデザインに問題がなければ if 文の条件を消せば良い。
ログイン中の管理者にのみ表示する場合
<!-- ログイン中の管理者にのみ表示 -->
<?php if ( current_user_can('administrator') ) : ?>
<!-- シェアボタンの表示 -->
<?php get_template_part('share-buttons'); ?>
<?php endif; ?>URL コピーボタンのまとめと補足

今回は、WordPress で構築された当ブログで URL コピーボタン付きの独自シェアボタンをカスタマイズした方法をご紹介した。コードは記事一覧ページでも動作するように工夫されているが、もちろん 「投稿ページだけ」 に設置をしていただいて構わない。当然、投稿ページの上下に複数配置することだって可能だ。
今回のコードを参考にするときに注意すべき点は、使用テーマの CSS との干渉に気を付け、必要なら CSS を調整して欲しいということがまず1つ。あとは、使用する clipboard.js の公式ページで、ブラウザサポート環境について確認しておいて欲しいということが2つ目だ。
最後に、別の箇所で Javascript エラーが発生していると URL コピーのボタンが動作しなくなる可能性があるので、注意しよう。技術的なサポートが必要な方は WordPress コンサル も承っているので、お気軽にご相談を。では!