ブログやホームページに「サイト内を検索」の機能を提供するなら、Google カスタム検索と WordPress の連携で実現しよう。
今回は、僕が実際に Google カスタム検索を使って WordPress のサイト検索を「美しく」カスタマイズした方法を解説する。
1. 美しいカスタム検索の設計
WordPress には標準で検索機能が用意されているが、正直完璧なものではない。
僕が指摘したいポイントは3つで、
- 検索用ページ (URL) が存在しない
- 検索クエリ文字列 “s” が直感的でない
- 検索結果の表示が分かりにくい
ということだ。
通常、WordPress の検索結果は
![]()
の URL で表示される。
ご覧のように、トップページの URL に “s” のクエリが追加されただけで直感的でない。
また検索結果でも、検索キーワードと関連性が高い記事を上位に表示してくれたりはしない。
WordPress で適用済みのテーマに含まれる「アーカイブページのテンプレート」を元に、検索キーワードの含まれる記事が “投稿順” に表示されるだけであり、記事を見つけにくい。
アーカイブページのテンプレートがなければ、トップページと同じデザインになる始末だ。
では、どう検索ページをカスタマイズすれば「美しい」ユーザー体験になるだろうか?
1.1. 検索結果ページ (URL) の決定
まずは検索結果ページ (URL) が必要になる。僕は /search/ の URL が良いと思う。
↓変更後のイメージ
![]()
これでトップページとは「別のページ」として表示できるようになる。
1.2. 検索クエリ文字列の決定
次に、検索クエリ文字列も変更したい。
↓変更後のイメージ
![]()
これで「どんなキーワードで検索したか」まで URL から直感的に分かる美しい形になる。
1.3. 検索結果は分かりやすく表示
もう1つ、検索結果では “関連性の高い順” に並べ替えて分かりやすく表示したい。これには Google カスタム検索エンジン が最適だ。
WordPress サイトの以下のような URL に、Google カスタム検索の結果のみ表示する。
![]()
ここまで出来れば、理想の美しい検索ページが完成するはずだ。
実現させたい検索ページを設計できたら、次はいよいよカスタマイズ方法を見ていこう。
2. Google カスタム検索の準備
はじめに Google カスタム検索エンジン の準備をしておこう。
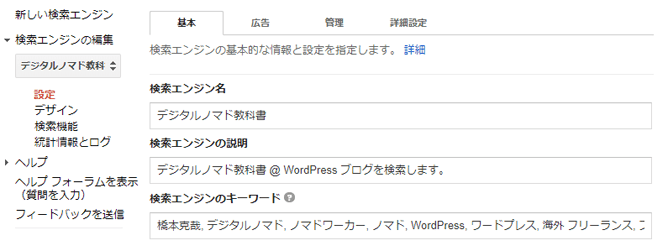
2.1. 新規作成と基本の設定
使い方は簡単。まず「新しい検索エンジン」をクリックして検索するサイトの設定を行う。

基本的に「検索するサイト」が設定できれば、すぐに使える。名前も分かれば何でも良い。

基本設定も3分くらいで完了できるはずだ。
Google カスタム検索なら、カテゴリ、タグ、記事タイトル、著者名、カスタムフィールド、カスタム投稿タイプ、カスタムタクソノミーといった「WordPress の仕組み」と関係なく、いきなり「サイト内を全検索」できる。
WordPress の裏側をカスタマイズするより、検索は「検索のプロ」に任せるべきだ。
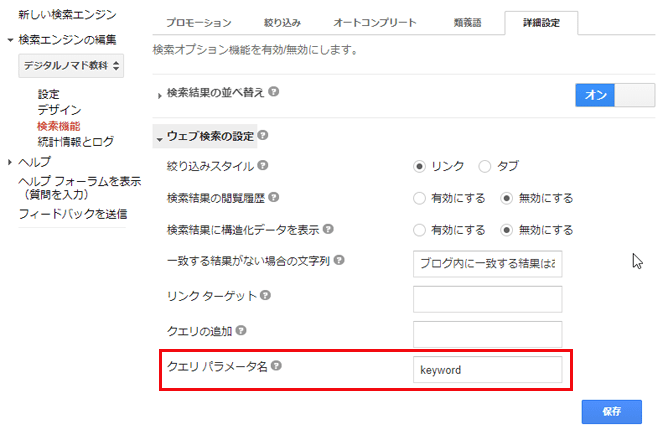
2.2. クエリパラメータ名の設定
クエリパラメータは ?keyword= の文字列を使いたいので、そのための設定は必須となる。
左メニューから「検索機能」を選び、1番右のタブ「詳細設定」へ進んだら、その中にある「ウェブ検索の設定」を開いて、その1番下にある「クエリパラメータ名」を変更する。

これで、設置された Google カスタム検索は keyword のクエリを参照するようになった。
WordPress の検索フォームから渡すクエリとここのクエリパラメータ名を一致させないと、検索結果が正しく表示されない。
Google カスタム検索には他にも色々な設定があるが、今回は省略して次に進む。
3. WordPress のカスタマイズ
Google カスタム検索の準備ができたら、次は WordPress をカスタマイズしていく。
再確認しておくと、目指すのは
![]()
の URL で検索結果を表示することだった。
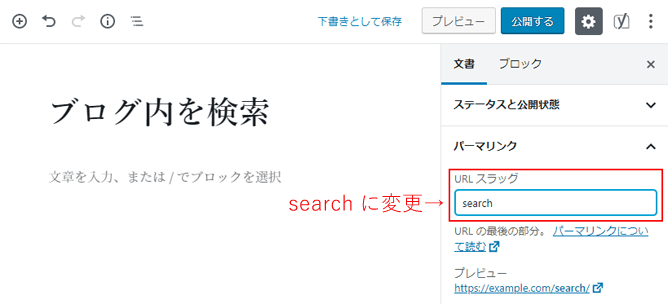
3.1. オリジナル検索ページの作成
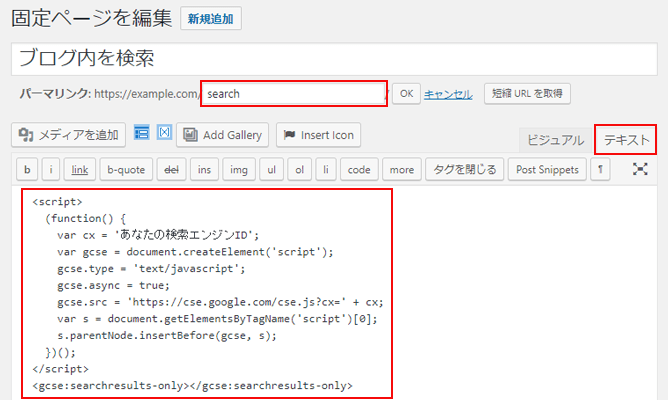
まず、固定ページを1つ新規作成し、ページの URL スラッグを “search” に変更しよう。
WordPress 5.0 で導入された新しいエディタ Gutenberg では、次のようにする。

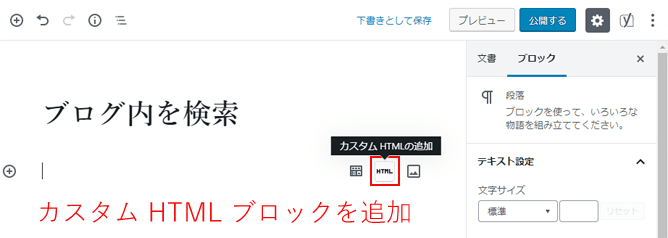
URL スラッグを “search” にできたら、次は本文に “カスタム HTML” を追加しよう。

ここへ Google カスタム検索の “結果のみ” を表示するためのコードを貼り付ける。

旧エディタなら、テキストモードに切り替えてコードを貼り付け、そのまま保存しよう。もしビジュアルモードに戻してしまうと、コードが崩れてしまう可能性がある。

なお、上の方法は簡易的なやり方だ。本来なら検索ページ専用のページテンプレートを作り、テンプレート側にスクリプトを書く方が良い。
その場合は、固定ページの「ページ属性」から独自のテンプレートに切り替え、本文は空白のままにしておこう。
3.2. オリジナル検索フォームの作成
次に、Google カスタム検索で設定しておいた クエリパラメータ “keyword” で検索文字列を送信する「オリジナル検索フォーム」を作る。
WordPress 標準搭載の検索フォームを使わず「オリジナル検索フォーム」を使う方法だが、テーマディレクトリ (子テーマがある場合なら子テーマのディレクトリ) に、たった1つ、 searchform.php を作成するだけで良い。
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/search/' ); ?>">
<label>
<span class="screen-reader-text">ブログ内を検索:</span>
<input type="search" class="search-field" placeholder="ブログ内を検索 …" value="" name="keyword">
</label>
<input type="submit" class="search-submit" value="検索">
</form>
WordPress 標準搭載の検索フォームの場合、input type=”search” の name 属性が “s” となるが、ここでは “keyword” にしている。
また GET メソッドによるフォーム送信先も、ホーム URL ではなく “/search/” とした。
これで、検索フォームに入力した検索文字列は
![]()
の URL に送信されることになる。
3.3. 標準検索のリダイレクト処理
基本的には、ここまでのカスタマイズだけでも設計どおりの挙動が実現できている。
ただし、僕は WordPress 標準検索の URL をリダイレクトさせる処理も追加しておいた。
テーマの functions.php に、以下のコードを追加するだけだ。
function redirect_wp_default_search() {
if ( ! empty( $_GET['s'] ) ) {
wp_redirect( home_url( "/search/?keyword=" ) . urlencode( get_query_var( 's' ) ) );
exit();
}
}
add_action( 'template_redirect', 'redirect_wp_default_search' );これで、もし変更前の URL である
![]()
がどこか (お気に入りやブラウザ履歴など) に残っていたり、直接入力されたりしても、すぐカスタムの検索ページへリダイレクトされる。
3.4. ページタイトルを動的に変更
最後に1つオマケのカスタマイズとして、検索ページのタイトルを動的に変更してみた。
やり方は、PHP で $_GET[keyword] と書けば検索文字列を取得できるので、ただ単にそれを利用してページタイトルを上書きするだけだ。
<h1 class="page-title">“ <?php echo $_GET[keyword] ?> ” でブログ内を検索</h1>
これを実現するには、固定ページを作る段階で検索ページ専用のページテンプレートを作っておくことをおすすめする。
あとがき
Google カスタム検索と WordPress は相性が良いので、今回のようなカスタマイズも意外と簡単に実現できる。
なるべく簡単にまとめたつもりなので、自分でカスタマイズをすることに慣れている人なら、参考にしながら実現できるはずだ。とはいえ、カスタマイズ前にはバックアップを取っておくようにしよう。
サポートが必要な方は「30分」から承っているので、WordPress オンライン講座 & 技術相談サービスについてのページ へ是非どうぞ。
ちなみに、当ブログのサイト内検索フォームはナビメニューの右上に設置しており、検索結果ページはこんな感じ である。ご参考まで。

