WordPress サイトで 「問い合わせフォーム」 を設置する際、考えるべきことは意外と多い。
プラグインは使うべきなのか? プラグインを使うなら、どのプラグインを使えば良いのか? といった WordPress 絡みの話だけではない。
- どのメールアドレスで対応するか?
- フォーム入力項目は何が必要か?
- サンクスページは用意するか?
- 自動返信メールは送るか?
- スパム対策は大丈夫か?
- コンバージョン率をどう測定するか?
- デザインはどうするか?
……と考えるべきことが多いのだから、必要な作業も多くなる。はじめての場合、調べながら進めるのはなかなか大変だと思う。
そこで今回は WordPress サイトで問い合わせフォームを設置するときの 「一般的な手順」 を時系列にまとめてみた。
これから WordPress で問い合わせフォームを設置する方は、ぜひ参考にして欲しい。
1. 問い合わせ窓口準備
まず、問い合わせフォームからの問い合わせを受ける 「問い合わせ窓口」 を準備しておく。
個人の場合でも、個人用メールアドレスを使うより専用の窓口を設けておく方が良い。では、早速その手順を見ていこう。
1.1. 独自ドメインメールアドレス作成
契約しているレンタルサーバーの管理画面から WordPress をインストール済みのドメインを選択し、メールアドレスを作成する。
例えば、
- contact@あなたの独自ドメイン
- 担当部署名@あなたの独自ドメイン
- あなたの名前@あなたの独自ドメイン
のような形で作っておけば良い。別途仕事用のメールアドレスがある場合を除き、出来る限り独自ドメインのメールアドレスを利用しよう。
主要レンタルサーバーでメールアドレスを作成する方法は、以下マニュアルから確認できる。
1.2. 担当者メールソフト送受信設定
レンタルサーバーで作成したメールアドレスは 「担当者が普段使っているメールソフト」 から送受信できるようにしておく必要がある。
個人事業者は Gmail、企業ならサイボウズや Outlook を使うことが多い。POP や IMAP の設定は各レンタルサーバー側で確認しよう。
メールソフト設定についても、各サーバーにてマニュアルやヘルプが用意されている。
これが設定できれば、問い合わせ窓口の準備はひとまずOKである。
2. 問い合わせフォーム準備
WordPress で問い合わせフォームを準備するには、一般的にプラグインを利用する。
今回は、WordPress のコンタクトフォームで最も良く使われている 「Contact Form 7」 を利用した手順を紹介する。
2.1. プラグイン有効化
ここでインストール&有効化をするプラグインは、以下の2つ。
後者の方は、前者の設定カスタマイズを行い、サンクスページへ遷移させるのに使う。
Google アナリティクスを設定してフォームのコンバージョン計測をするのにも必要なので、同時にインストールして有効化しておこう。
2.2. コンタクトフォーム編集
Contact Form 7 を有効化した時点で、標準のコンタクトフォームが1つ作成されている。
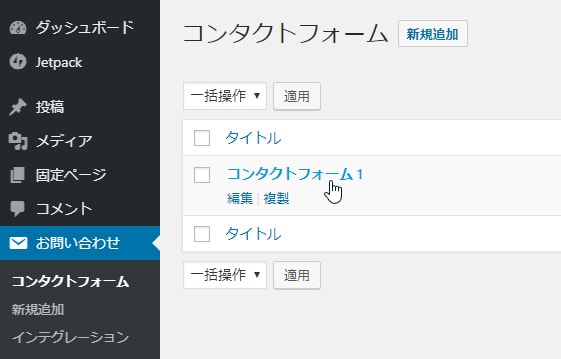
WordPress 管理画面で 「お問い合わせ » コンタクトフォーム」 をクリックし、一覧画面で 「コンタクトフォーム 1」 を選択する。

コンタクトフォーム 1 では
- お名前 (必須)
- メールアドレス (必須)
- 題名
- メッセージ本文
の4つが入力項目となっているので、必要なら入力項目を編集する。Contact Form 7 での フォームタグの使い方 は慣れが要るので、最初はマニュアルを見るようにしよう。
参考:フォームのテンプレートを編集する | Contact Form 7 [日本語]
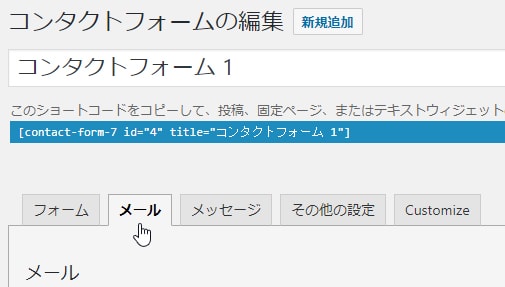
2.3. 受信メールテンプレート編集

問い合わせ窓口が受信することになるメールのテンプレートも、同時に編集しておく。
手順 2.2 でフォーム項目を編集した場合は、メールテンプレートの方へ必ず反映させよう。反映できていなければ、そのフォーム項目への入力内容は受信できないことになる。
なお、ここでは 「メールタグ」 という構文を使うことになる。やはり、最初はマニュアルを確認しながら編集することをおすすめする。
2.4. 自動返信メールテンプレート編集
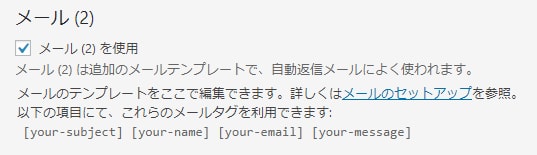
次に自動返信メールの機能を有効にしよう。
[メール] タブで下までスクロールしていき、メール (2) を使用のチェックを入れる。

当然、メールテンプレートも編集しておこう。
相手側には、自分で送信したフォームの内容、返信までに掛かる日数や時間、急ぎの連絡先、営業時間などを伝えると親切だ。
また、追加ヘッダーの Reply-To: の部分には問い合わせ窓口のメールアドレスが設定されていることを確認しよう。
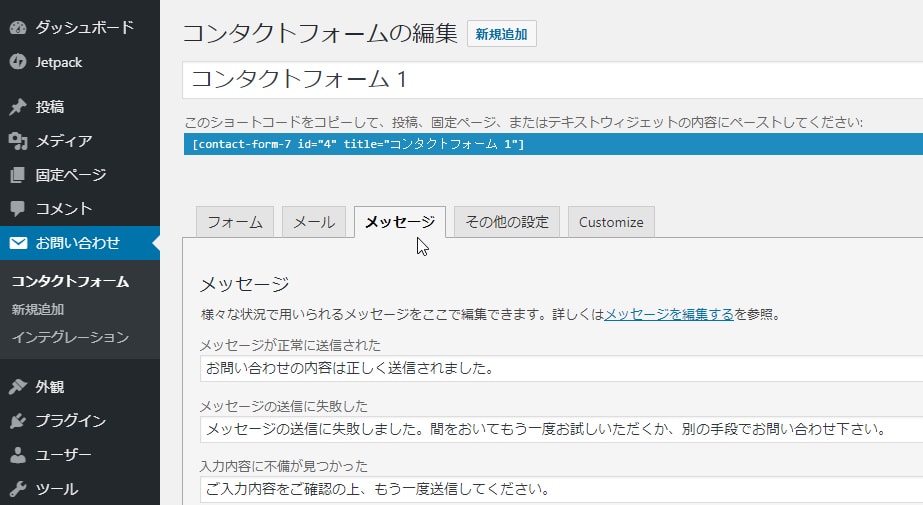
2.5. エラーメッセージ編集
エラーメッセージは、フォーム入力に間違いがある場合や、必須項目が入力されていない場合などに表示される。
今回、正常にフォーム送信が完了した場合にはサンクスページへ遷移させるため、編集をするメッセージはエラーメッセージのみでOK。

Contact Form 7 は WordPress に設定済みの言語で 「標準のエラーメッセージ」 を登録してくれるので、こだわりがなければそのままでも構わない。気になる部分があれば編集しよう。
2.6. 設定カスタマイズ
Contact Form 7 では通常、画面遷移をしない 「非同期フォーム送信」 が有効になっている。
しかし、手順 2.1. で述べた Contact Form 7 Controls の拡張プラグインを使い、サンクスページへ画面遷移させる方法で進めよう。
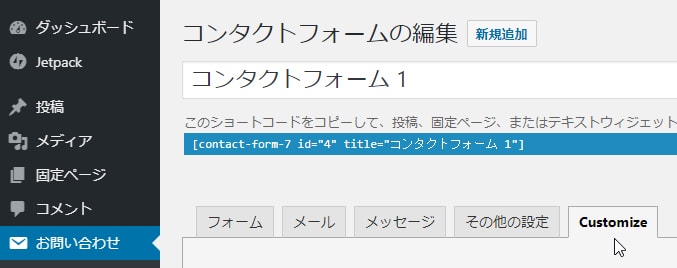
この拡張プラグインが有効化されていると、Contact Form 7 でのコンタクトフォーム編集画面に [Customize] のタブがあるはずだ。

設定変更が必要なのは、以下2つの項目。
- Disable AJAX for this form
- Redirect to URL on Success
上の項目はチェックを入れるだけでOKで、下は送信完了時に表示したいURLを入力しよう。
例えば、問い合わせページを
https://あなたのドメイン/contact/
に作るなら、フォーム送信が成功した場合に
https://あなたのドメイン/contact/sent/
といった別のページへリダイレクトさせる。
いわゆる 「サンクスページ」 だが、フォームのコンバージョン計測に必要なため、ビジネスに直結するフォームではぜひ設定しておこう。
3. スパム対策
問い合わせ窓口がスパムメールを受信しなくて済むよう、スパム対策も最初にしておく。
3.1. Google reCAPTCHA 設定
最低限の設定として、Google reCAPTCHA のインテグレーション設定をしておく。
公式サイトのマニュアルを参考にしよう。
3.2. Akismet 設定
WordPress で最も良く知られるスパム対策用プラグイン 「Akismet」 は、Contact Form 7 で特定のタグを追加すると機能する。
まずプラグインをインストールして有効化。
Akismet を利用するには API キーを取得して設定する必要があるが、最も簡単な方法である Jetpack プラグインとの連携で行う。
なので、Jetpack もインストールして有効化。
Jetpack で Akismet 連携ができたら、あとは Contact Form 7 で準備しておいたコンタクトフォームの 「名前」 および 「メールアドレス」 を入力する項目を以下のように修正する。
名前
[text* your-name akismet:author]メールアドレス
[email* your-email akismet:author_email]参考:Akismet によるスパムフィルタリング | Contact Form 7 [日本語]
4. 問い合わせ画面準備
問い合わせフォームはサイドバーやフッターに表示することも可能だが、一般的なサイトでは 「問い合わせ画面」 を準備することになる。
4.1. 問い合わせページ作成
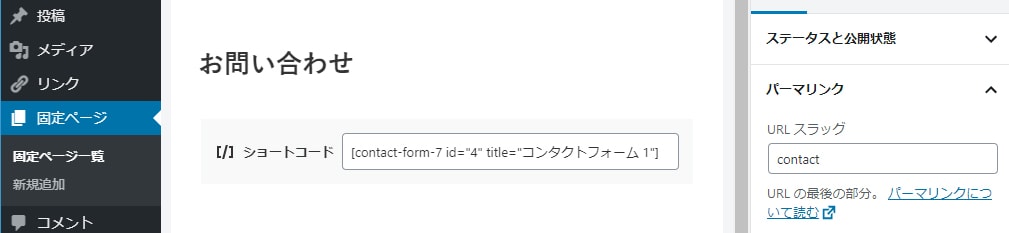
WordPress 管理画面で 「新規 » 固定ページ」 をクリックし、タイトルに 「お問い合わせ」 と入力した固定ページを作成する。
本文には、Contact Form 7 で作成しておいたコンタクトフォームのショートコードをコピーして貼り付け、URL スラッグは contact など一般的なものを設定しておこう。

もし問い合わせフォームの上下に画像や文章を入れたい場合は、ショートコード用ブロックの上下に 「段落ブロック」 を追加し、メディアやテキストを配置すれば良い。
4.2. サンクスページ作成
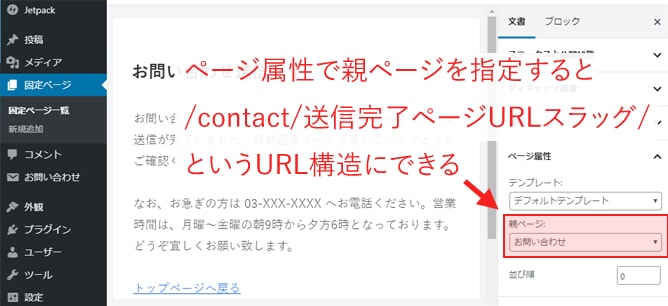
再び 「新規 » 固定ページ」 をクリックして、今度は 「サンクスページ」 を作成しよう。
なお、右側の 「ページ属性 » 親ページ」 から 手順 4.1. で作成した 「お問い合わせページ」 を指定すると、URLスラッグを繋げられる。

/contact/sent/ にしておくと分かりやすい。
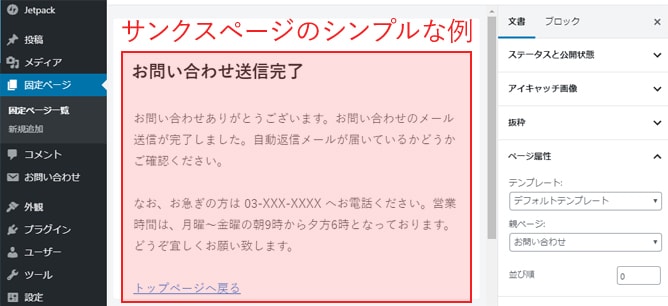
本文は 「お問い合わせが完了しました」 などのメッセージ、お問い合わせへのお礼と、メールボックスに自動返信メールが届いていることを確認して欲しい旨などを書く。
トップページやその他ページへのリンクなども記載しておくと親切だ。

なお、サンクスページは検索結果に表示させる必要がない。SEO 設定は noindex にしよう。
5. Google アナリティクス設定
問い合わせフォームからの 「問い合わせ数」 や 「コンバージョン率」 は、ビジネス向けサイトの重要 KPI と言って良いだろう。
Google アナリティクスを設定しなければ、正しく KPI を測定することはできない。
5.1. 目標設定
Google アナリティクスの目標設定は、最初に設定しておくことをおすすめする。
目標設定をしておくと、サイト訪問者の何%が問い合わせをしてくれるのか、あるいは毎月の目標としている問い合わせ数に届いているのかなど、簡単に知ることができるからだ。
Google アナリティクスでは4タイプの目標が設定可能となっている。詳しくは以下の動画を参考にするのがおすすめだ。
問い合わせフォーム用に設定する目標タイプは1つ目の 「到達ページ」 で、サンクスページの URL を指定すれば良いだけなので簡単だ。
5.2. 目標到達プロセス設定
目標タイプ 「到達ページ」 では、最終 URL に到達するまでのページ遷移を、ステップごとに分析もできる。具体的には、サンクスページの直前に 「問い合わせページ」 があり、その前も別ページから遷移してくることが大半だ。
これは 目標到達プロセス設定 をしておくと見られるようになる。到達ページに至るまでの各ページを登録しておくようにしよう。
Google アナリティクスでこの設定をすれば、ユーザーがどのページで画面を閉じてしまっているか、目標到達までのどのページを改善するべきなのか、を分析するのに役立つ。
WordPress でサイトを運営するなら、同時に Google アナリティクスの使い方も覚えよう。
6. テスト
ここまでの準備がひと通りできたら、きちんと問い合わせフォームが動作しているかテストをしていこう。
正しく設置したつもりの問い合わせフォームが 「実は機能していなかった」 なんてことになると、ビジネス上の損失に繋がってしまう。
6.1. エラーメッセージ
まず、普通にフォーム送信をするのではなく、わざとエラーメッセージを表示してみよう。
必須項目を空欄のまま送信ボタンを押したり、メールアドレスを全角で入力したり、エラーを簡単に修正できるかどうかの確認をする。
6.2. サンクスページ遷移
サンクスページへの遷移が正しく動作しているかも、必ず確認しておこう。
Google アナリティクスの到達ページに設定していることもあるが、できれば自分が実際に問い合わせをするユーザーのつもりで、画面が分かりやすいかも確認しておこう。
6.3. 受信メール
次に、問い合わせ窓口の専用メールアドレスにきちんと 「問い合わせメール」 が届いているかどうかテストしよう (手順 2.3 のテスト) 。
Contact Form 7 のフォームの設定が間違っていたり、指定しているメールアドレスの綴りが間違っていたり、あるいはレンタルサーバーに機能制限が掛かっていたり、メールが届かない原因は特定して解決する必要がある。
またメールが届いている場合でも、入力項目がすべて表示されているか、返信先は問い合わせユーザーのメールアドレスになっているかなど隅々までチェックしよう。
6.4. 自動返信メール
自動返信メールも、問い合わせフォームを送信するときに個人用のメールアドレスを入力しておくことで同時にテストできる。メールを受信できない場合は、手順 2.4. を再確認。
メールの題名、本文、返信先メールアドレス、署名の綴りなど、問い合わせしてくれた相手が最初に受け取るメールでもあるので、見た目も念入りにチェックしておこう。
6.5. Google アナリティクス 分析
問い合わせフォーム自体のテストができたら、Google アナリティクスの目標達成がカウントされているかどうかも確認しておきたい。
もし自分自身のアクセスを除外するように設定しているなら、一時的にその設定を解除するか別の端末からアクセスするなどしよう。
7. 問い合わせへの導線追加
無事にテストを終えて、問い合わせフォームが正しく動作していることをチェックできたら、問い合わせ画面への導線を追加していく。
なお、導線はいくつあっても構わない。むしろ 「1つでは不十分」 くらいに考えておこう。
7.1. トップメニュー
まず1つの一般的な導線は、トップメニューのメニューからリンクを貼ること。
WordPress 管理画面の 「外観 » メニュー」 で固定ページをメニューに追加する。
7.2. ホームページ CTA ボタン
次に、ホームページの最初に表示される部分で CTA (コール・トゥ・アクション) のボタンを
置くのも効果的だ。例えば 「今すぐ無料相談」 「今すぐお見積り」 のボタンは良く使われる。
ビジネス向けのテーマでは、カスタマイザーの画面から設定できる場合が多い。もしテーマのホーム画面に CTA がなければ、オリジナルの固定ページを表示して対応するか、子テーマでテンプレートをカスタマイズして対応する。
トップページへのアクセスが多いサイトでは、特に設置しておきたい導線になる。
7.3. サイドバーウィジェット
ブログなどでは、サイドバーのウィジェットに問い合わせへのリンクを置くのも良い。
「外観 » ウィジェット」 の画面でサイドバーにウィジェットを追加し、リンクを貼る。あとは CSS でボタンっぽいデザインにしよう。
7.4. フッターメニュー
フッターメニューではトップメニューと違ったメニューリンクを表示することが一般的だが、問い合わせは両方にあっても良い。
設定は 「外観 » メニュー」 から行う。なお、利用テーマによっては 「フッターメニュー」 が用意されていないこともあるので、その場合は追加でカスタマイズが必要となる。
7.5. ランディングページ
もし積極的に問い合わせ数を増やしたいなら、ランディングページを作成し、特定ユーザーに対してきっちり訴求していく必要がある。
このランディングページでは、問い合わせへのリンクボタンを最大限に目立たせられるというメリットがある。当然、ランディングページに複数のリンクボタンを設置しても構わない。
また、サイト外からの導線にも目を向けよう。
作成したランディングページには SEO 対策が必要だし、Google や Facebook、Twitter、LINE などの広告やキャンペーンも効果的だ。
ランディングページを作成する場合、Google アナリティクスの 「目標到達プロセス設定」 で可能となる分析が必ず役に立つだろう。
8. デザインカスタマイズ
上記手順で作成した 「問い合わせフォーム」 は Contact Form 7 の標準のデザインのままか、テーマによって Contact Form 7 に対応したカスタム CSS が含まれている場合もある。
もし Contact Form 7 に対応したデザインが提供されているなら良いが、そうでない場合は自分で CSS を追加してカスタマイズしよう。
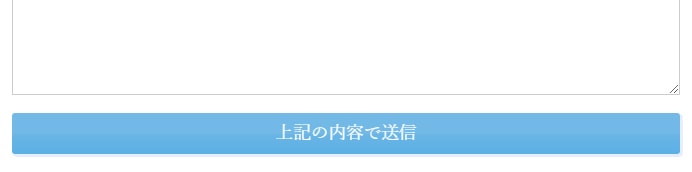
8.1. 送信ボタン
デフォルトの送信ボタンのデザインでは、少しインパクトが足りない。より強調させるために大きさや背景色などを変えておこう。

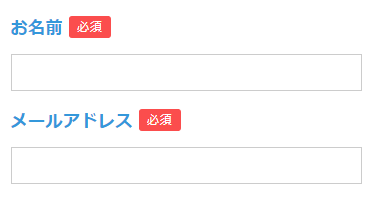
8.2. 入力必須ラベル
入力必須の項目には (必須) というテキストが表示されているだけなので、できればラベルのような分かりやすい表示に変えておきたい。

8.3. レスポンシブ化
画面の小さいスマホからアクセスした場合でも問い合わせフォームの表示が崩れてしまわないよう、レスポンシブデザインに対応しよう。
最近は何もしなくてもレスポンシブデザインに対応している WordPress テーマが多いので、何もしなくても良いケースもある。
ただしラジオボタンやチェックボックスを使う場合は、別の注意が必要だ。ラベルテキストが長すぎないかどうかも確認しておこう。
9. 最後に
WordPress では、便利なプラグインのおかげで 「高機能な問い合わせフォーム」 でも簡単に設置できるようになっている。
とはいえ、はじめての場合は一体どこから手をつけるべきか簡単には分からないだろう。
上で紹介した手順はプロ目線からアドバイスをしているので、ぜひ確認をしながら進めてみて欲しい。もちろん、技術サポートが必要な方はお気軽にご相談いただければと思う。
今後も、WordPress でのサイト運営に役立つ記事を増やしていこうと思っている。フォローは Feedly からどうぞ。

