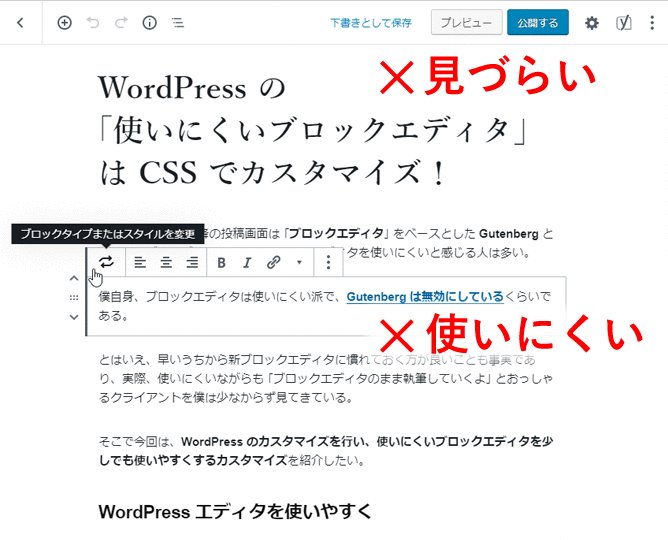
WordPress v5.0 以降の投稿画面は 「ブロックエディタ」 をベースとした Gutenberg という新エディタが採用されており、このエディタを使いにくいと感じる人は多い。
僕自身、ブロックエディタは使いにくい派で、Gutenberg は無効にしているくらいである。
とはいえ、早いうちにこのブロックエディタに慣れておく方が良いのも事実である。実際に、使いにくいながらも 「ブロックエディタのまま執筆していくよ」 とおっしゃるクライアントも僕は少なからず見てきている。

そこで今回は、WordPress のカスタマイズを行い、使いにくいブロックエディタを少しでも使いやすくするカスタマイズを紹介したい。
WordPress エディタを使いやすく
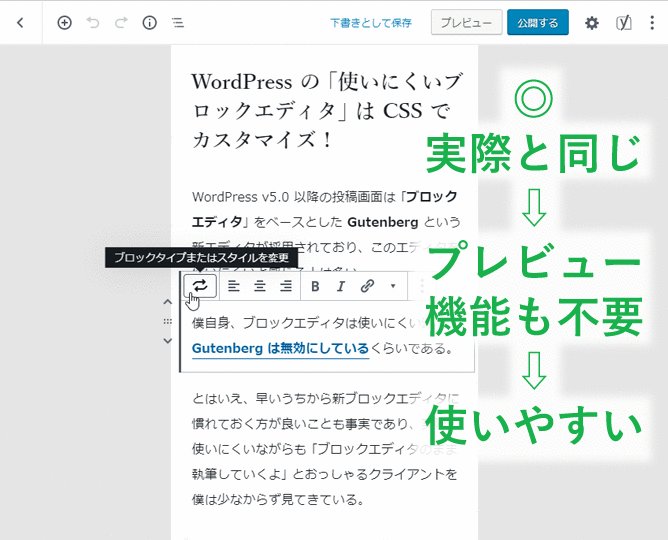
今回は、WordPress v5.0 以降の新エディタである 「Gutenberg ブロックエディタ」 にテーマ CSS を適用させ、投稿画面を 「実際のサイトの見た目と同じに合わせること」 が目標である。
つまり、Gutenberg の 「読み込み速度が遅い」 「ショートカットキーが不完全」 などの欠点は改善できないし、ブロックエディタの仕組みもそのままだ (旧エディタに戻す方法をお探しの方は、前回記事を参考にしていただきたい)。それでも、執筆効率は改善できるだろう。
Gutenberg に CSS を追加する準備

Gutenberg の 「ブロックエディタ」 に CSS を適用するには、まず以下1行の PHP コードをテーマの functions.php へ書く必要がある。
エディタへの 「追加CSS」 を有効化するPHP
add_theme_support( 'editor-styles' );これで、後述する editor-style.css の CSS が 「ブロックエディタ用の CSS に自動変換されて読み込まれる」 ようになる。
なお、最終的に追加すべき全コードは、記事の後半でまとめている。今はそのまま読み進めていって欲しい。
解説 1. なぜこのコードが必要か?
「今は詳しい解説は良いから、やり方だけ教えて」 という人は、解説をスキップ。
従来、旧エディタに CSS を追加するときには上記のようなコードは必要なかった。エディタ部分は投稿画面の 「iframe 内」 にあったため、WordPress もエディタ向けの CSS ファイルは iframe 側で読み込めばそれで良かったのだ。
一方で、ブロックエディタは 「iframe」 を利用しておらず、投稿画面上に 「直接」 エディタを表示している。つまり、エディタと管理画面が1つのページとして一体化しているのだ。
その関係上、従来通り editor-style.css を適用させてしまったら 「画面全体に影響を及ぼす」 可能性がある。そこで、ブロックエディタには冗長なCSSクラスを割り当て、明示的な記述がない限りは CSS ファイル自体も読み込まない仕様になった。WordPress 管理画面の表示を崩さないための保険というわけである。
一方で、これでは editor-style.css の CSS が効かなくなってしまう。そこで WordPress は add_theme_support( ‘editor-styles’ ); の記述があれば、冗長なCSSクラスを補足したCSSに変換するようにもなっている。
解説 2. ‘editor-styles’ による CSS 変換
add_theme_support( 'editor-styles' );の1行により、記述するCSSは 「自動的に変換されてからブロックエディタに読み込まれる」 と説明した。とはいえ、言葉だけではイメージしにくい内容だと思う。
ここでは、ブロックエディタに割り当てられる 「冗長なCSSクラス」 を実際に挙げておくので、参考にしていただきたい。
body 要素(ブロックエディタ全体)
記述する CSS
body {
/* ここに本文全体のスタイルをコピー */
}ブロックエディタに割り当てられる CSS
.editor-styles-wrapper {
/* 記述したスタイルはそのまま残る */
}iframe が使われていないことからお分かりのように、ブロックエディタ内には body 要素が存在しない。そこで editor-styles-wrapper の CSS クラスが代わりに割り当てられている。
段落ブロック
記述する CSS
p {
/* ここに段落のスタイルをコピー */
}ブロックエディタに割り当てられる CSS
.editor-styles-wrapper p {
/* 記述したスタイルはそのまま残る */
}ブロックエディタ内の p 要素にしかスタイルが適用されないよう CSS クラスが付与された。
このように、他のブロック要素でも基本的には editor-styles-wrapper の CSS クラスが前に付与されると知っておこう。
見出しブロック
記述する CSS
h2, h3, h4 {
/* ここに見出し共通のスタイルをコピー */
}ブロックエディタに割り当てられる CSS
.editor-styles-wrapper h2,
.editor-styles-wrapper h3,
.editor-styles-wrapper h4 {
/* 記述したスタイルはそのまま残る */
}だいぶ、仕組みをイメージできただろうか?
もちろん、h2, h3, h4 それぞれのデザインは個別で定義すれば良いし、:before :after など疑似要素のスタイル定義についても同様だ。
結局、何をどうすれば良いのか?
端的に言うと、ブロックエディタのデザインを 「実際のサイトと同じ見た目」 に合わせるためには、以下の3つのことをやれば良い。
PHPコードの追加(コピペOK)
/* ブロックエディタの見た目をテーマデザインに合わせる */
/* https://mimpiweb.net/block-editor-css-customize/ */
/* ------------------------------------------------ */
function custom_block_editor_css(){
add_theme_support( 'editor-styles' ); // この1行を追加しないと、テーマ内の style-editor.css は読み込まれない
add_editor_style( 'style-editor.css' ); // テーマ内にファイルを作成しておき、この中に必要な CSS を記述していく
}
add_action( 'after_setup_theme', 'custom_block_editor_css' );子テーマを作っている場合は、子テーマにある functions.php に記述すればOKだ。テーマを直接カスタマイズするならCode Snippets プラグインをインストール&有効化し、そこで上記のコードを管理するようにしよう。
テーマ内にCSSファイルを作成
次に、利用しているテーマのディレクトリ内に style-editor.css のファイルを作成する。よくあるサーバー構成なら、以下の場所だ。
サイトドメインのディレクトリ
└ public_html
└ wp-content
└ themes
└ 利用テーマのディレクトリ
└ style-editor.css
接続は、レンタルサーバーにて用意されているファイルマネージャーを利用するか、SFTP や SSH を利用しよう。
上記ファイルにテーマのCSSをコピー
最後に、作成したCSSファイルを開き、テーマのスタイル定義をコピーしよう。ただし、このとき style.css の内容をそのままコピーしても上手くいかないので、その点は注意が必要だ。
例えば、段落 (p タグ) のための CSS が以下のように複数クラスで定義されているケース。
段落 (p タグ) に割り当てられた CSS の例
p {
font-family: "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, sans-serif;
font-size: 16px;
}
.entry-content p {
line-height: 1.8;
}
.single .entry-content p {
margin-bottom: 24px;
}各々の記述箇所はバラバラなことも多いため、実際には Chrome のデベロッパーツールから最終スタイル定義をコピーする方が早い。
そして 「editor-style.css」 へは、これら記述を1つにまとめて p {} の中に記述する。
style-editor.css に記述する CSS の例
p {
font-family: "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, sans-serif;
font-size: 16px;
line-height: 1.8;
margin-bottom: 24px;
}これが、実際は以下のようなCSSで変換されて読み込まれる (先に解説をしたように、冗長なCSSクラスまで書いておく必要はない)。
ブロックエディタに割り当てられる CSS
.editor-styles-wrapper p {
font-family: "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, sans-serif;
font-size: 16px;
line-height: 1.8;
margin-bottom: 24px;
}全て同じ要領で、body、h2、h3、h4 などもスタイル定義を1つにまとめて記述しよう。
なお、テーマデザインに使われている CSS は通常 style.css に全て記述されているが、そうではないテーマもある。困ったら無理に悩まず WordPress 技術相談・サポート へどうぞ。
トラブルシューティング
一応だが、上手くいかない場合に確認するべきポイントを少しだけ以下にまとめておく。もし自力で解決できる人は、以下を参考にしながら作業を進めていただきたい。
Web フォントが読み込めていない
FontAwesome や Google フォントといった Web フォントを使う場合、style-editor.css の最初で @import を使って読み込むと良い。
style-editor.css への記述
/* Webフォントの読み込み */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+JP');
@import url('https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css');あとは font-family についてのスタイル定義がきちんとコピーできているか確認しよう。
ブロックエディタ標準のスタイルが原因
実は、ブロックエディタ標準のスタイル定義を強制的に上書きするのに !important ルールを付与しなければならない場合もある。
逆に言うと、ブロックエディタエディタ向けの editor-style.css では、全てのスタイル定義で !important ルールをつけて構わない。
!important を全てに付与した CSS の例
p {
font-family: "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, sans-serif!important;
font-size: 16px!important;
line-height: 1.8!important;
margin-bottom: 24px!important;
}また、テーマ側では何の定義もない部分でも、ブロックエディタ標準のスタイル定義が原因で表示崩れを起こすケースもある。この場合は、それを無効化させるスタイル定義を別途追加で記述してやる必要がある。
記事タイトルの CSS クラスは h1 ではない
add_theme_support( ‘editor-styles’ ); を書いていても、記事タイトルの CSS だけは h1 {} のようにシンプルに記述できない。
記事タイトルは 「ブロック」 ではないせいか、エディタ内で使用されている CSS クラス名をきっちり記述する必要があるようだ。今後また WordPress 及び Gutenberg のアップデートで修正される可能性はあるが、今は仕方ない。
例えば、テーマ側で次のように定義されている記事タイトルの CSS を見てみよう。
style.css に記述された CSS の例
h1 {
font-family: "游ゴシック", "YuGothic", "メイリオ", meiryo, sans-serif;
}
h1.entry-title {
font-size: 24px;
border-left: 5px solid;
}
これは、以下のように修正して記述することで 「ブロックエディタ」 でも同じ見た目になる。
style-editor.css に記述する CSS の例
.editor-post-title__block .editor-post-title__input {
font-family: "游ゴシック", "YuGothic", "メイリオ", meiryo, sans-serif!important;
font-size: 24px!important;
border-left: 5px solid!important;
word-break: break-word!important;
}なお word-break の1行は、日本語の句読点、感嘆符などの部分でタイトルが折り返されないように、別途追加で記述している。
他にも CSS をコピーする際に注意すべき点は色々とあるが、一度カスタマイズしてしまえばブロックエディタも使いやすくなるはずだ。
おすすめのエディタカスタマイズ
これは前回の記事でも述べたが、いまや大半のサイト訪問者はスマホを利用してアクセスしており、パソコンからの訪問者は少数派だ。
モバイルファーストの視点で記事を書くなら、エディタの見た目も 「最も一般的なスマホからアクセスしたときの表示幅にしておく」 ことが僕のおすすめだ。

iPhone 6/7/8/X の実際の見た目と完全に幅を合わせるには、375px を基準として計算すると良い。これを CSS で実現させるためには、以下記述を editor-style.css に追加しよう。
ブロックエディタをスマホと同幅にする CSS
body {
width: calc(375px /* iPhone 6/7/8/X のスクリーン幅 */ + 122px /* 標準のブロックエディタに必要な余白 */ - 30px /* テーマの左右余白 */);
margin: auto;
}左右の余白ピクセルは、各自テーマに合わせて調整しよう。margin: auto; も書いておくと、本文がエディタ中央に表示される。
ブロックエディタは移行過渡期
利用中のテーマがブロックエディタに対応した最新テーマなら良いが、まだテーマ側の対応が追いつくまでには少し時間が掛かりそうだ。
今回の方法でブロックエディタにテーマCSSを適用すれば、とりあえず実際の見た目のままで記事を書けるようになる。プレビューの機能を使わなくても実際の見た目を確認できるため、これで随分と使いやすくなるはずだ。
今 「WordPress のエディタが使いにくい」 と感じている人で、すぐに改善したい人は、ぜひお試しあれ。