あなたも「ブログに載せてるこのアフィリエイト広告、東京からのアクセスのときだけ表示できたら良いのに」なんて考えたことはないだろうか? あるいは、指定した都道府県のみ判別し、条件に沿って「表示/非表示」の切り替えをしたい場合もあるかもしれない。
アクセス解析で「サイト訪問者の都道府県」を割り出すには「そのサイト訪問者が利用している端末のIPアドレス」が必要となる。このように言うとなんだか難しそうに聞こえるが、WordPress のサイトならプラグインを使って簡単に実現できる。
今回は GeoIP Detection という無料で使える WordPress プラグインを導入し、都道府県コードを判別して「表示/非表示の切り替え」をする方法をご紹介しよう。
手順1. プラグインの導入
まずは、WordPress 管理画面にログインする。プラグインを新規追加の画面に移動したら、GeoIP Detection の名前で検索して「今すぐインストール → 有効化」しよう。

手順2. プラグインの設定
次に、GeoIP Detection の設定をこの段階で済ませる。変更が必要な箇所は2つだ。なお、念のために作業開始前には UpdraftPlusでバックアップをとっておく ようにしよう。
設定1. 使用データベースを変更
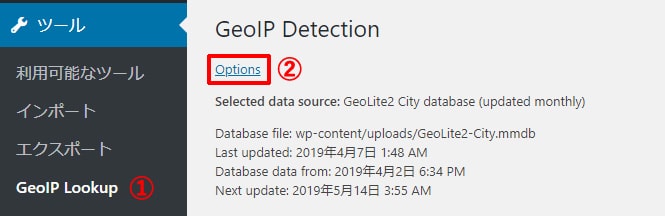
まず、WordPress管理画面の左メニューから「設定 » GeoIP Detection」の画面を開こう。

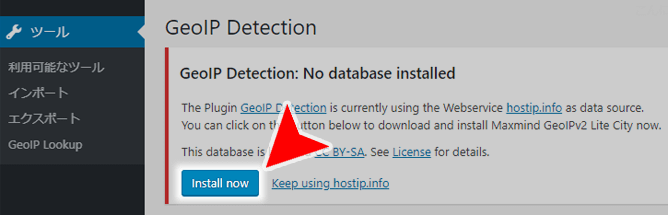
以下の警告メッセージがあれば、青い「Install now」ボタンをクリックする。

このデータベースは自動的にレンタルサーバーへダウンロードされるので、インストールが完了するまでの間、しばらく待とう。
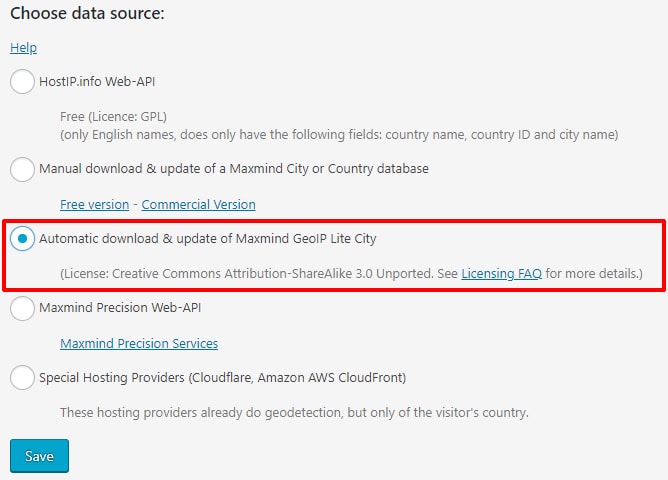
その後、GeoIP Detection 設定画面「Choose data source」の欄で、使用データベースに「Maxmind GeoIP Lite City」が選択されていることを確認できれば OK だ。

これで、サイトへアクセスがある度に 都道府県コード (JIS X 0401) を取得できるようになっている。では、もう1つの大事な設定変更へと進もう。
設定2. 識別用CSSクラスを自動出力
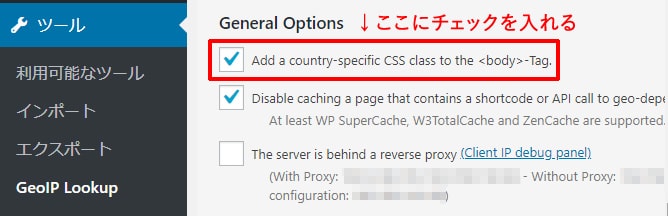
GeoIP Detection の設定画面「General options」には、複数のチェックボックスがある。
このうち以下の『Add a country-specific CSS class to the <body>-Tag.』にチェックを入れて保存しよう。この設定をオンにすると、アクセス端末の国コードと都道府県コードがHTMLの<body>タグのCSSクラスとして自動出力されるようになる。

例えば、東京からアクセスした場合、以下の2つのCSSクラスが<body>タグに出力される(WordPressが<body>タグに自動出力するCSSクラスはたくさんある)。
<body class="... ... geoip-country-JP geoip-province-13 ... ...">geoip-country-JP というCSSクラスは「日本からのアクセス」であることを表しており、geoip-province-13 というCSSクラスは「東京からのアクセス※1」を表している。
※1) geoip-province-XX の XX 部分には、都道府県コード (JIS X 0401) が入るようになっている。北海道なら geoip-province-1、沖縄なら geoip-province-47 という具合だ。
手順3. 独自CSSクラスの割り当て
準備の仕上げとして、実際にアフィリエイト広告の表示/非表示を切り替えたい部分を囲うHTML(あるいはPHP)を編集して「独自のCSSクラス」を割り当てよう。
どこにアフィリエイトの広告コードを入力しているか(子テーマのテンプレートファイル、ウィジェット、スニペットなど)によって方法は異なるが、後で追加CSSを記述するときに「該当箇所のみにCSSが適用できる」ようになっていれば良い ※2。
※2) 該当要素の id が使える場合など、この手順3が「不要」となるケースもある。
例1. 東京のみ表示
東京からのアクセスのときのみ表示したいエリアなら、class=”aff-tokyo” などのように命名しておけば良いだろう。
<div class="aff-tokyo">
ここに東京からのアクセスの場合のみ
表示させたいアフィリエイトコードを挿入
</div>CSSを使って「どのように表示/非表示を切り替えるか」は、次の手順4で説明する。
例2. サービス提供エリアのみ表示
「該当店舗のあるエリアからアクセスされた場合のみ広告を表示したい」といった場合は、分かりやすく class=”aff-available-area” のようにしておくのがオススメだ。
<div class="aff-available-area">
サービス提供エリアからのアクセスの場合のみ
表示させたいアフィリエイトコードを挿入
</div>こちらも、CSSで「どのように表示/非表示を切り替えるか」は、手順4で説明する。
手順4. 表示/非表示のCSSを追加
手順1と手順2で GeoIP Detection を設定し、手順3で表示/非表示を切り替えたい部分の「HTML要素」をCSSで指定できる準備が整ったら、あとはカスタムCSSを追加するだけ。
ここでは、上に挙げた2つの例を使って実際に表示を切り替えるCSSを紹介しよう。
例1. 東京のみ表示
まず、該当箇所を非表示にしておくCSSを先に記述する。あとは東京からのアクセスのみ、CSSの定義を上書きして要素を表示する。
.aff-tokyo {
display: none;
}
.geoip-country-JP.geoip-province-13 .aff-tokyo {
display: initial;
}例2. サービス提供エリアのみ表示
こちらも、まずは該当箇所を非表示にしておくのがポイントだ。
ただ、先ほどの例と異なり「表示したい条件」が複数あるので、それをカンマ区切りで列挙することがポイントとなる。例えば、東京、神奈川、愛知、大阪からのアクセスの場合のみ表示したいのであれば、次のようなCSSを追加すれば良い。
.aff-available-area {
display: none;
}
// 都道府県コード:東京13, 神奈川14, 愛知23, 大阪27
.geoip-country-JP.geoip-province-13 .aff-available-area,
.geoip-country-JP.geoip-province-14 .aff-available-area,
.geoip-country-JP.geoip-province-23 .aff-available-area,
.geoip-country-JP.geoip-province-27 .aff-available-area {
display: initial;
}実装のポイント
CSSで「非表示状態 display:none;」をデフォルトとしておき、指定した地域のアクセスがあった場合のみCSS定義を「display:initial;」で上書きすることがポイントとなる。
この方法のメリット
プラグインを使うので、アクセス解析で「IPアドレスから都道府県コードに変換」といった難しい部分は何も気にしなくて良い。つまりHTMLとCSSの知識さえあれば、都道府県を限定したアフィリエイト広告の「表示/非表示の切り替え」が簡単に実装できてしまう。
この方法のデメリット
GeoIP Detection が<body>タグに自動出力する CSS クラスが頼りなので、CSS の記述にミスがあったり、CSS が正しく読み込まれなかったりすると、動作しなくなる。
また、サーバー側で都道府県コードを解析して「HTML出力自体」を条件分岐をさせているわけではないため、複数の条件分岐を書けば、それだけHTMLの出力サイズが大きくなる。各都道府県ごとに表示内容を切り替えるといった用途には向かないので注意しよう。
まとめ

今回ご紹介した方法は、首都圏をターゲットとしたアフィリエイト広告やアンケートの他、反対に「首都圏を除くエリアをターゲットにしたい」といった場合にも使える。
また、今回は「日本国内の都道府県」を判別するパターンで紹介したが、国を判別したり、日本国内/国外を判別したり、海外の都市を判別したりすることも可能だ。データベースにどこまでの情報が含まれているかは確認する必要があるが、十分実用的だろう。もし無料のデータベースで実現不可能な場合は、有料データベースを調査すると良い。
ニーズに応じたコードの書き方が分からない方は、オンラインの有料サポートも承ります。ご入用の方がおられましたら、お気軽に ご相談・お問い合わせフォーム へどうぞ。

