スピードアップデートとは「Google が 2018年7月より検索アルゴリズムをアップデートし、モバイルページの読み込み速度を “検索順位の決定要素” として使用し始める」ことを指す。仕事でサイトの運営に携わる方であれば、おそらく既にご存知のとおりだ。
今後対応の不十分なサイトでは検索順位が下がるとされており、対策ができているサイトは検索順位が繰り上げられる可能性もある。もし競合のモバイルサイトがスピード対策できていないようなら、それは「検索順位入れ替わりのチャンス」と捉えても良いだろう。
そこで今回、スピードアップデート対策として対応したい3つの内容をまとめた。この機にサイト全体の SEO を実践されたい皆さんには、ぜひ参考にしていただければと思う。
最優先!3つのスピード対策
Google が今回の「スピードアップデート」を発表したのは、半年前の2018年1月のことだ。
本来なら既に対策できているべきだが、知らなかったというサイト運営者や、一応は知っていたものの手が回らなかったというサイト運営者は少なからずいるだろう。モバイル端末でサイトにアクセスしたときにかなり表示速度が遅いようであれば、対策が必要である。
以下では、最優先で実施したい3つのスピードアップデート対策を紹介する。WordPress で運営しているサイトなら全て簡単に対応できるので、今からでもすぐに実施しよう。
1. AMP対応

AMP (Accelerated Mobile Pages) への対応は、モバイルサイト全体でページの読み込み速度を速くするのに最も良い方法である。AMP は Google と Twitter などが主体となり開発してきた「モバイル端末で Web ページを高速表示する」ためのフレームワークで、ページを専用の AMP HTML でマークアップする だけなので意外と簡単に実現できる。
通常のページと AMP 版ページを両方準備する場合は、”amphtml” タグと “canonical” タグを相互に link 設定する必要があるが、このあたりは AMP ドキュメント を参考にしよう。
WordPress で作成されたサイトなら、AMP for WP プラグイン を使ってその日のうちに AMP 対応することも簡単だ。当サイトも URL の末尾に /amp/ と入力することで AMP 版のページが表示されるので、もし AMP 対応する際にはぜひ参考にしていただきたい。
AMP 対応済みのページはモバイルの検索結果で「カミナリマーク」が付くなどの理由から、サイトへの流入数を増やす効果も期待できる。今、SEO 内部対策で最優先したい内容だ。
2. 画像の最適化

ページ全体における「画像データ容量」は大半を占めることが多い。
AMP 対応していれば画像はいずれも「遅延読み込み」されるが、1つ1つの画像がなかなか表示されないという状況はやはり避けたいところだ。そこで、画像の最適化が重要になる。
画像のサイズが「最適な高さと幅」になるように “リサイズ” することはもちろん、データを圧縮することで「約 60 ~ 80 %」の容量削減ができる。
例えば、リサイズ後の JPG 画像を圧縮するなら Compress JPEG がおすすめだ。
なお、WordPress サイトは「メディア設定の変更」「プラグインの利用」で画像の最適化を自動化することができる。以下のエントリーは3年以上前に書いたものだが、まだまだ役に立つ内容だと思うので、こちらもぜひ参考にしていただければ幸いだ。
AMP 対応を後回しにして「レスポンシブ Web デザイン」に頼る場合、この画像の最適化は “スピードアップデート対策” として重要になるだろう。
3. サーバーの最適化

サーバーの最適化には、まず『エックスサーバー![]() 』や法人向け『Xserverビジネス
』や法人向け『Xserverビジネス![]() 』といったパフォーマンスに優れたレンタルサーバーを選ぶことから始まるが、高速化の設定が OFF になっていたり、最新のPHPを使っていなかったりと、設定の更新忘れもあるかもしれない。
』といったパフォーマンスに優れたレンタルサーバーを選ぶことから始まるが、高速化の設定が OFF になっていたり、最新のPHPを使っていなかったりと、設定の更新忘れもあるかもしれない。
サーバーの最適化で確認したい項目は、次のとおりだ。ただし、いずれも高度な設定なので十分に注意しながら作業をおこなって欲しい。
- キャッシュ設定
- mod_pagespeed 設定
- PHP Ver. 設定
- CDN 導入
また WordPress の場合、コメントスパム、使用していないテーマやプラグイン、画像など、データベースやサーバーに蓄積された不要なデータはツールで削除することもできる。もしパフォーマンスが下がっているのであれば、この機会にまとめて対応しよう。
すぐに削除して対応できるデータの例は、次の通りである。
- 非承認のコメントとスパム
- 未使用のテーマ
- 未使用のプラグイン
- 未使用の画像
- リビジョンの自動保存
おすすめのツールは、未使用の画像を探し出してくれるプラグイン Media Cleaner と、自動保存された投稿と固定ページの編集履歴(リビジョン)および不要なデータを削除してデータベースを最適化してくれる Optimize Database after Deleting Revisions だ。
なお、作業前には「Updraftplus」プラグインを使ってバックアップを取っておこう。
事後対応 OK!2つのアクション
Google が発表した「スピードアップデート」の内容は、モバイル端末からの表示速度が遅いページの検索順位をペナルティとして下げるということだった。常日頃からサイト訪問者のユーザー体験(UX: User Experience)を意識しているサイトなら、問題はないだろう。
ただし「どのくらいの表示速度の遅さ」で実際に影響が出るかはまだ分からない。
ここでは、スピードアップデートの影響を受けているかいないかを確認するために、2つの実行可能なアクションを紹介しておく。
1. モバイルのスピードテスト

運営中サイトの表示速度を「大丈夫なはず」と考えている人も、まずは一度 Google の基準でスピードテストしておこう。もしかすると、スピードアップデートの影響を受けるレベルの遅さかもしれない。テストをすることで正確に状況を把握することができる。
このスピードテストでは、モバイル端末からの「3G回線」でのアクセスが想定されている。また、AMP版ページがある場合には「AMP版ページでの表示速度が基準」となるらしいので AMP版ページの URL を使うと良いだろう。
当サイトでもテストを行ったが、とりあえず「良好」と表示されたのでひと安心。どうやら「要改善」の結果にならないためには、8秒以内の表示スピードが目安のようだ。これ以上読み込み時間が掛かってしまう場合には、レッドゾーンとなる。

評価は「特に良好」「良好」「普通」「要改善」の4段階あるが、スピードアップデートでペナルティ対象となるのが「要改善」かどうかは定かではない。ただし目安にはなる。
なお、個別アドバイス付きの「無料レポート」をメールで受け取ることもできるので、もしサイトの速度を上げる必要があると表示された場合、このレポートを参考にしよう。

2. サイト分析でモニタリング
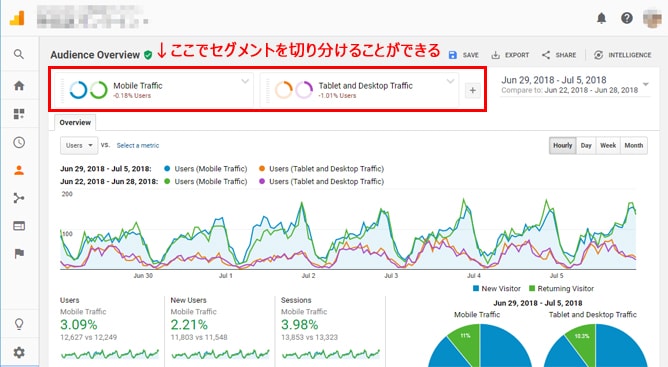
Google アナリティクスでは「セグメント」を切り分けることにより、モバイル端末からのトラフィックと、タブレット・PC 端末からのトラフィックを別々に確認ができる。

スピードアップデートの影響を受ければ、「2018年7月のXデー」を境にトラフィックが減少することになるはずだ。まずはこの方法でモニタリングしよう。
モバイルファーストインデックス が既に有効なサイトでは、モバイル端末のトラフィックだけではなく全体的にトラフィックが減る可能性もあるだろう。いずれにしても、慌てず、状況と原因を分析したうえで対応することが大切だ。
なお、Google サーチコンソールから「ページごとの掲載順位の変動」も簡単に確認できる。スピードアップデートは「サイト全体」に影響するタイプのアルゴリズムの更新だが、ページごとに影響を確認したい場合にはサーチコンソールを使って調べよう。

最後に
今回は、Google が実施する「スピードアップデート」への対策を3つご紹介した。おさらいしておこう。
- AMP対応
- 画像の最適化
- サーバーの最適化
もし対策が必要なら スピードテスト で「最低8秒以内の表示」を目指して欲しいことと、サイト分析で「トラフィック数」や「掲載順位」の変動に注意すべきことも伝えた。そして万が一ペナルティを受けてしまった場合には、落ち着いて対処をして欲しい。
最後に、今すぐ作業をおこなう時間は取れそうにない、プロに作業を任せたいという方は、ぜひともご相談いただければ嬉しい。喜んで対応したいと考えている。