ブログで写真を使うときは、 「画像サイズ」 と 「データ容量の大きさ」 を小さく最適に直して使うことが大切だ。
無料写真素材なら【写真AC】、あるいは、写真・イラスト素材【PIXTA】![]() といったWeb素材サイトから 「ロイヤリティフリーの画像」 をダウンロードして使う場合でも同じだ。中サイズや小サイズでダウンロードした画像も、ブログに合うサイズへと 「ぴったり最適化」 しておくのがベストである。
といったWeb素材サイトから 「ロイヤリティフリーの画像」 をダウンロードして使う場合でも同じだ。中サイズや小サイズでダウンロードした画像も、ブログに合うサイズへと 「ぴったり最適化」 しておくのがベストである。
これはブログ上の 「画像の読み込み高速化」 を行うのに最も基本的なことで、内部SEO対策の1つとしても実行しておきたい内容だ。画像最適化はブログSEOの基礎の基礎であり、ブログでよく写真を使う人はぜひチェックしておこう。
なぜ画像のサイズ変更が必要か?
そもそも、ブログを書くのになぜ画像サイズを最適化する必要があるのか? 簡潔に言うと、原寸サイズの画像をアップすると 「色々と損をしてしまうから」 がシンプルな答えなのだが、詳しく知りたい人はここから読んで欲しい。
最適化の方法だけを知りたい人は、この部分は読み飛ばしていただいても構わない。ただし、 「自分のブログで画像サイズの変更が必要なのかどうか良く分からない」 という人は、大きく4つのポイントを確認しておこう。
1. 写真の画像サイズは大きすぎる
スマホやデジカメで撮影された写真は、意外と大きなサイズで保存されている。ブログ記事に表示させるだけなら、そこまで大きなサイズはそもそも必要ない。
では、一体どれくらいサイズが大きいのか?
下に 「ブログに必要な画像サイズ」 と 「写真の一般サイズ」 を比較してまとめてみた。
ブログで一般的に必要な画像サイズ
画像サイズ (横幅) : 640px~750px
圧縮後のデータ容量 : 50KB~100KB ※
※1024KB(キロバイト) = 1MB(メガバイト)
スマホの一般的な写真サイズ
画像サイズ (横幅) : 3264px~4032px
撮影時のデータ容量 : 2MB~4MB ※
必要サイズとの倍率 : 20倍~60倍
写真5枚でのデータ倍率 : 100倍~300倍
デジカメの一般的な写真サイズ
画像サイズ (横幅) : 3648px~5634px
撮影時のデータ容量 : 4MB~8MB ※
必要サイズとの倍率 : 40倍~160倍
写真5枚でのデータ倍率 : 200倍~800倍
デジタル一眼の一般的な写真サイズ
画像サイズ (横幅) : 5184px~8688px
撮影時のデータ容量 : 6MB~15MB ※
必要サイズとの倍率 : 60倍~300倍
写真5枚でのデータ倍率 : 300倍~1500倍
ブログ1記事にスマホの写真を5枚使う場合、それだけでも100倍~300倍の無駄なデータを読み込ませていることがお分かりだろうか!?
そもそも、原寸サイズの写真をアップすると、アップロードの際にも時間が掛かるはずだ。
「デジタル一眼系カメラ」 を使う場合はさらにサイズが大きくなるが、こういう人は 「カメラの画像サイズはブログには大きすぎる」 ということを知っているし、当然画像サイズの変更やデータ圧縮をしてからブログ利用している。
つまり、ブログに 「無駄に大きすぎるサイズの画像をアップしてしまう人」 は、スマホでしか写真を撮らない人が多い。
2. 重いブログを軽くできる
前述のように、スマホの写真をそのまま使うと 「各訪問者」 は写真1枚あたりで20倍~60倍のデータを無駄に読み込むことになる。
ブログ全体で画像サイズが大きすぎる場合は、訪問時のブログ読み込み速度があまりにも遅くなり、時には重くて開けないこともある。
あなたにも「画像が開けなくてサイトを閉じた」 という経験がきっとあるはずだ。重いブログはサーバーの負担となり、ネット回線の無駄遣いとなり、挙句は地球温暖化の原因にさえなる。
だから 「降格」 される。重いブログを軽くして 「読み込み速度を高速化」 させたいなら、すぐブログの画像サイズ最適化を始めよう!
3. スマホでは表示速度が特に大事
Google アナリティクス を使ってブログのアクセス分析グラフを見れば、スマホで記事を読む人は実に60%以上だと分かる。2018年に Google は 「モバイル」 の検索順位がすべてになると発表 しており、サイトの表示速度が遅いモバイルサイトは影響を受けるので対策が必要になること も発表している。
モバイルの利用者は 「データ通信量の上限」 に気を使っていることも多く、場合によっては、 「通信速度制限」 が掛かっている中、最低限の情報を探している人もいる。重い画像ばかりのブログを検索エンジンが 「低評価にする」 のはきちんとした理由があるのだ。
表示速度が高速であれば高速であるほど良いというわけではないが、Google にペナルティを食らうほど遅いブログの場合は、画像を最適化するだけで掲載順位が上がる可能性もある。
4. 著作権侵害されても戦いやすい
画像を小さくリサイズして最適化しておくと、自分の写真の著作権を侵害されたときに、戦いやすくなるというメリットもある。
Google には著作権侵害による削除を申請することができるページ が用意されているのをご存知だろうか? ここから、自分が著作権を持つコンテンツを無断で転載しているサイトに対して 「Google 検索結果から削除」 するよう申請すると、著作権者である証明をするように根拠を求められる場合がある。
このようなときは、オリジナル版の写真を提示できるとスムーズに事が運ぶというわけだ。
ブログでは 「画像サイズを縮小させること」 も大事だけど、まず世の中のルールを守ることが何より大切だ。勝手に他サイトの画像を盗んで使ってしまう人は、どんなにブログをやっても削除ペナルティを受けて終わりとなる。
画像サイズ変更+画像SEOの手順
さて、少し話が脱線したが、ここではブログに最適な画像サイズを知り、画像データサイズを効率良く圧縮する方法までを紹介していく。
またせっかくなので、ブログで画像を使うなら実践しておきたい 「画像SEO」 の手順も一緒に紹介していきたいと思う。
1. 画像の高さと横幅を決める
まずは、自分のブログのデザインで、記事内に配置した画像の 「表示サイズ」 を確認しよう。
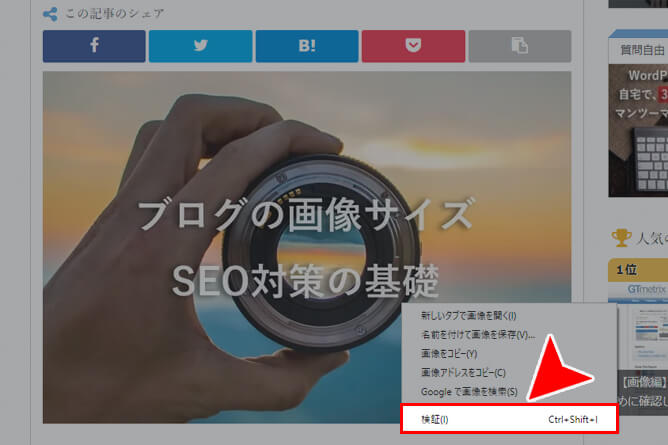
Google Chrome ウェブブラウザ を使っている人は、パソコンから自分のブログを開き、画像上で右クリックをして 「検証」 メニューを開こう。

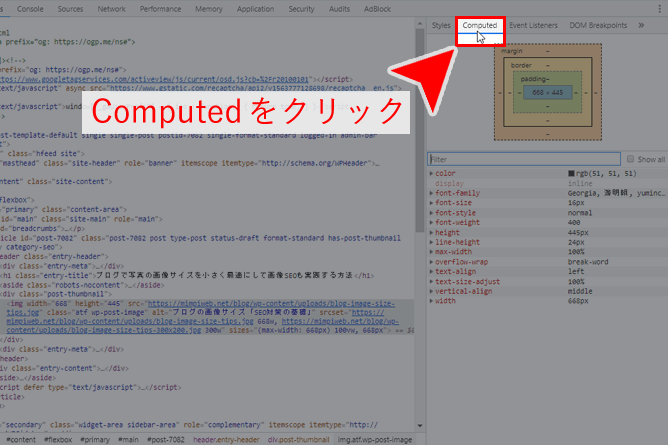
そうするとデベロッパーツールの右側に要素のスタイルについての情報が表示されるので、Computed のタブをクリックしよう。

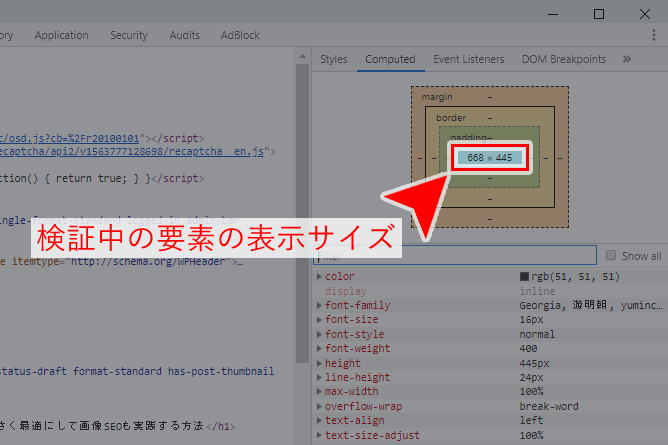
ここで表示されている要素のサイズが、画像の必要サイズ (単位はピクセル) となる。

青い部分が要素で、緑の部分は枠線内の余白、薄いオレンジが枠線、濃いオレンジが枠線外の余白となっており、今回は 「要素サイズ」 さえ確認できれば大丈夫だ。
写真の縦横比を特に統一していないブログでは 「とにかく本文いっぱいに表示される横幅」 を画像サイズの基準にすると良い。パソコンでの表示サイズを基準にする理由は、スマホで見るときよりも大きく表示されるためで、すなわちこれが最低限必要な画像サイズとなるからだ。
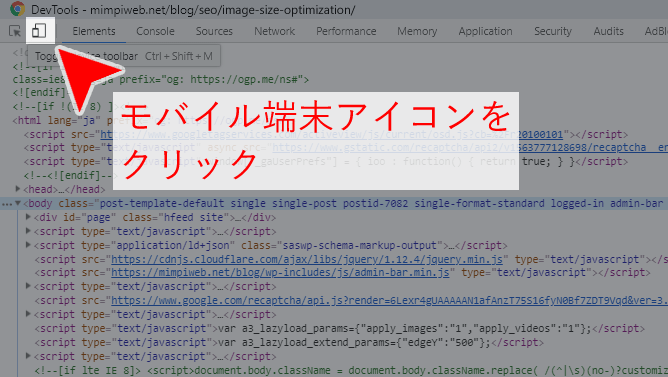
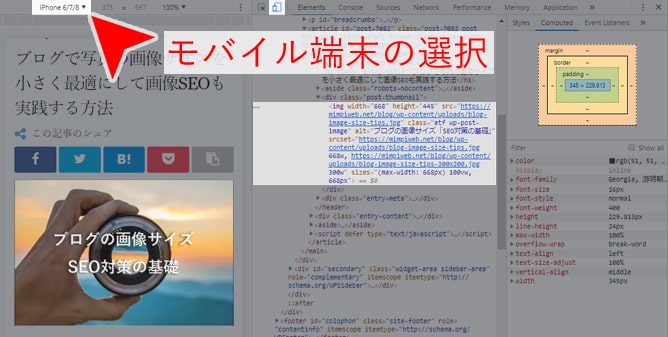
とはいえ、モバイルでの表示サイズも念のため確認しておこう。Chrome デベロッパーツールでは、以下のようにスマホアイコンをクリックすれば 「主要なモバイルデバイス」 を候補から選び、エミュレーション表示ができる。

今は iPhone 6/7/8 が主流だけど、今後また次第に変わっていくことだろう。エミュレートしたいモバイル端末を選択しよう。

あとは同様に 「検証 » Computed」 から画像の表示サイズを確認すればOK。当ブログでは、スマホが 「横幅345px」 なので、パソコン表示サイズの 「横幅668px」 が必要サイズとなる。
2. リサイズと圧縮を効率化する
ブログに必要な画像サイズが決まれば、今度は画像のリサイズと圧縮を効率化しておくことをおすすめする。
「画像のサイズ変更」 と 「画像のデータ圧縮」 は基本的に別の作業だけど、同時に行ってくれるツールやプラグインを使うと、画像を最大限に圧縮する作業をぐんと効率化できる。
Windows ソフトで僕がおすすめしたいのは、 「Caesium」 というやつ。以前も紹介した。

デフォルト言語は英語だけど、設定から画面を日本語にすることもできる。とにかく高機能でしかも無料なので、ぜひおすすめしたい。以下より、早速ダウンロードしてみよう。
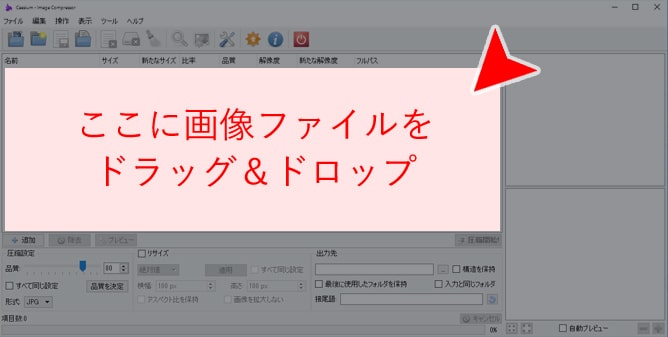
インストールが完了したら、まず以下の場所にリサイズ&圧縮をしたい画像ファイルを一括でインポートしよう。

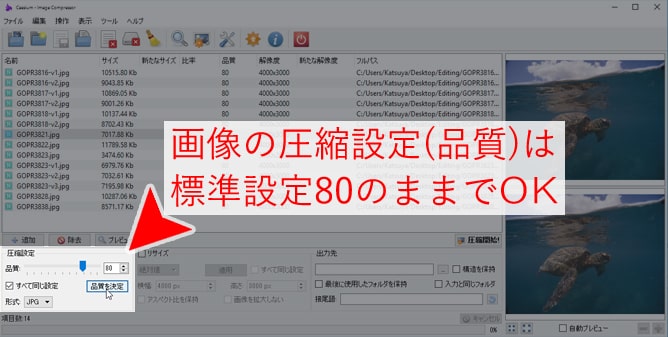
次に、画像の圧縮設定 (品質) を左下の部分で設定する ( 「すべて同じ設定」 にチェックしてから 「品質を決定」 をクリックすれば、上部のファイル一覧で 「品質」 の列に反映される)。

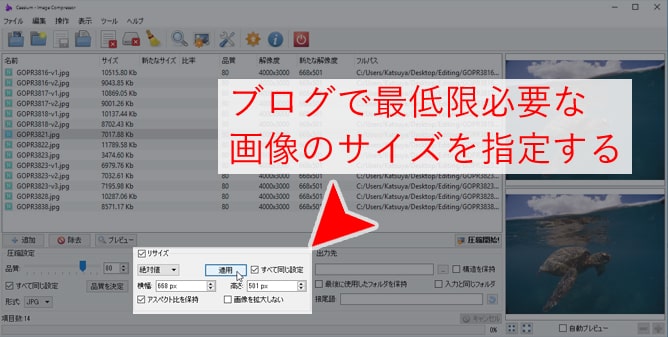
続いて、リサイズ設定を中央下の部分で行う。僕のブログでは横幅668pxに合わせているが、各自で必要なサイズに調整したら 「すべて同じ設定」 にチェックを入れ 「適用」 をクリックで OK だ (縦横比の違う画像が混在する場合にはそれぞれ違う設定をすることも可能)。

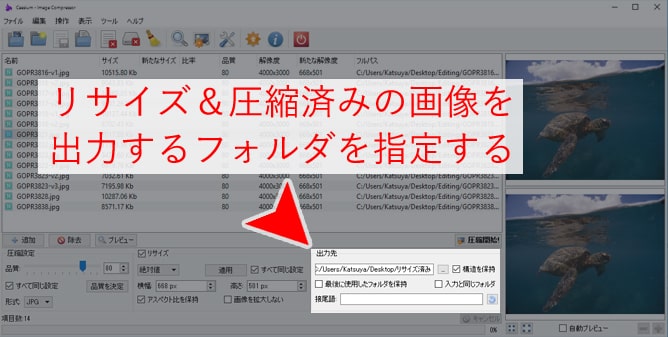
最後に、リサイズ&圧縮済みの画像を出力するフォルダを指定しよう。同じフォルダにも保存できるけど、分けておく方が後々作業しやすいので分けて保存することをおすすめする。

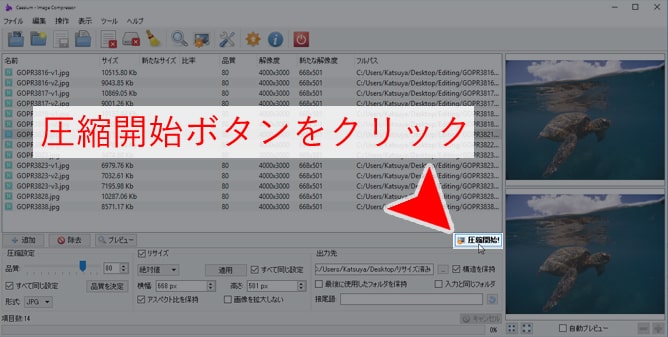
実行前に 「リサイズ&圧縮後の画像の品質」 を確認したい人は、プレビューで確認もできる。問題がなさそうであれば 「圧縮開始」 ボタンをクリックしよう。

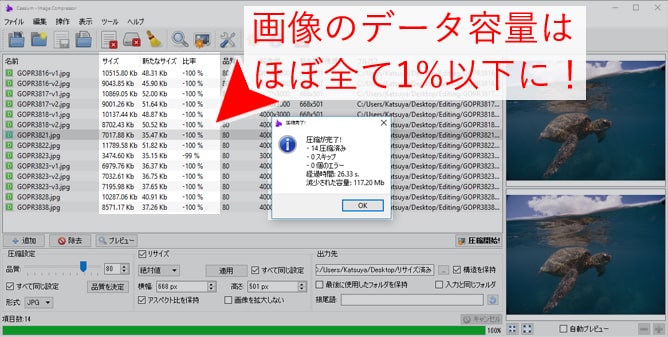
今回は GoPro Hero 5 Black で撮影した写真をサンプルとして利用したが、リサイズと圧縮で画像データの容量は 「1%以下」 にまでなった。

デジカメの一般的な写真サイズは必要サイズの40倍~160倍になると冒頭でまとめていたが、GoPro のようなアクションカムも、写真1枚で 「100倍」 のデータサイズになると分かった。
このように、ブログへアップロードする前に 「リサイズ&圧縮」 をすれば、データ通信量やサーバーのディスク使用量を大幅に抑えられるうえ、アップロードもあっという間に終わる。
ちなみに、iPhone で写真撮影して iPhone でブログに写真をアップするという人は、以下の記事で紹介をしているアプリがおすすめ。
ついでに GoPro についての記事も。
3. 画像ファイル名も最適化する
画像リサイズとデータ容量の圧縮ができたら、 「IMG1234.JPG」 といった画像のファイル名は、できれば変更しておこう。
例えば、シェラトンワイキキホテルのロビーで撮った写真であれば hawaii-sheraton-waikiki-lobby.jpg のようなファイル名が最適だ。
- IMG1234.JPG
- hawaii-sheraton-waikiki-lobby.jpg
これは、画像SEO対策の1つとなる。せっかくのブログを 「より多くの人に訪れて欲しい」 と思うなら、このひと手間も大切に。
なお残念ながら、無料ブログでは画像をアップロードした時点でファイル名が 「英数字の羅列で意味のない文字列」 に変換されてしまうケースがほとんど。
まずは、記事で使う全画像を1つのフォルダに整理しておく。画像のファイル名を修正する度 「Tabキー」 を押し、次のファイルへ移動すると効率が良いだろう。
4. 最適化済みの画像をアップする
画像を最適なサイズにして、ファイル名を変更できたら、ブログにアップロードをするための準備が整った。
既にサイズが最適な画像では、アップロードの時間も短縮される。また、原寸サイズの画像をサーバーに保存することなく、最低限サイズの写真だけをネット上に公開できるので、自分の著作権を侵害された場合でも戦えるのだ。
ファイル名も変更している場合は、画像SEOにさらにプラスとなっている。WordPress では画像のアップ後でも 「リンク切れ」 を起こさずファイル名を変更できるので、画像SEO対策を事後で行う人は次のプラグインを入れよう。
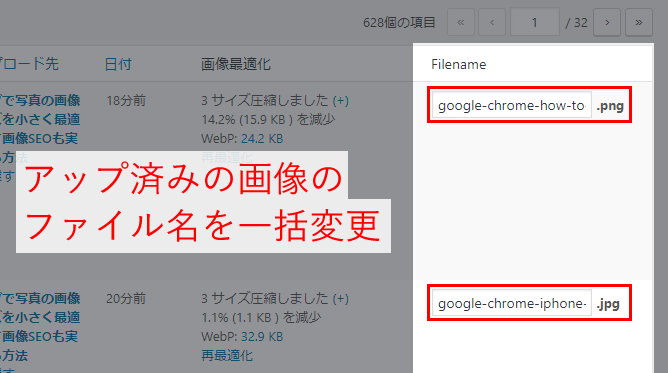
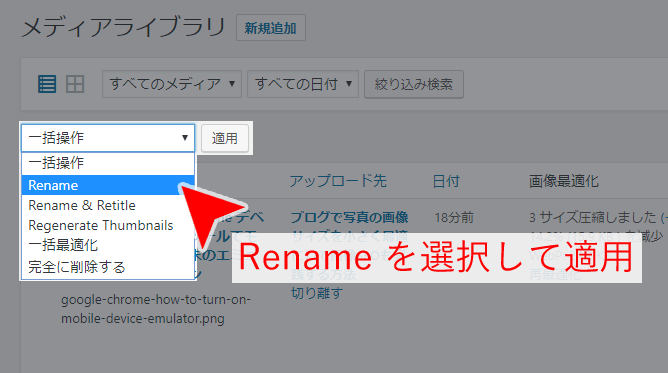
アップロード済みの画像ファイル名を変更する方法も超カンタンだ。上記プラグインを有効化したら、メディアライブラリに Filename の新しい列が追加されているはずだ。

テキストボックス内には現ファイル名が入っているので、サムネイル画像を見つつ変更したい名前に変えていき、「一括操作 » Rename」 を選択してから 「適用」 のボタンを押せば良い。

ただし、これはあくまでも 「事後」 で過去分の画像のファイル名を変更する場合だ。基本的には、画像をアップロードする前にファイル名を変えておくことをおすすめする。
5. alt (代替テキスト) を書く
「最適なサイズ」 かつ 「データの圧縮」 もされていて 「分かりやすい画像ファイル名」 の画像をブログにアップしたら、alt (代替テキスト) を書くことも忘れないようにしよう。
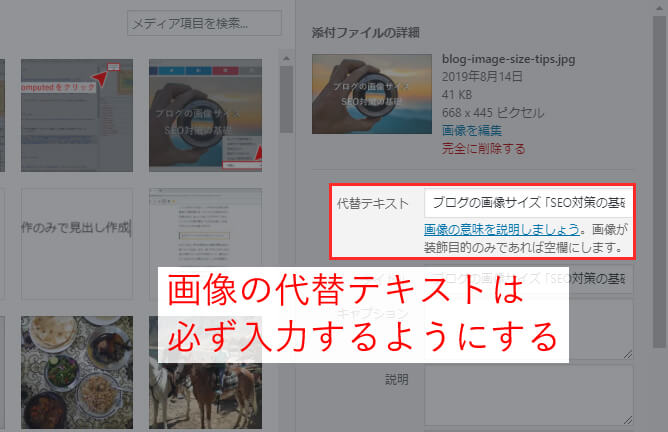
WordPress なら、以下の部分に当たる。alt を入力しないと 「装飾目的の画像」 と判断されるので、画像がブログコンテンツの一部ならば、画像の説明文を書いておくようにしよう。

画像 alt 属性は alternative (英語:代替の~) の略であり、画像を読み込めないときに代替で表示するテキスト、あるいは、文章の読み上げソフトが画像の説明として読み上げるテキストとして使われているものだ。
Google や Bing などの検索エンジンも画像の alt 属性は参照しており、トピックに関係するキーワードが使われている画像なら、記事への評価も少しは上がりやすくなるというわけだ。
「最適サイズ」 で 「データ圧縮」 した画像を使うことは基礎の基礎で、上述の 「ファイル名」 と 「代替テキスト」 まで最適な形にしておくことで、Google 画像検索での評価を上げられるというわけだ。
過去画像もサイズ変更すべき?
さて、ブログに使う画像サイズを変更しておくべき理由、及びその手順や 「画像SEO」 を行うための方法をお伝えしてきたが、ここで1つの疑問が湧く人もいるだろう。それは過去画像もサイズ変更すべきかどうか? ということだ。
僕の回答は 「場合による」 となるが、以下ではその判断基準をいくつか紹介しておきたい。
1. 画像サイズが大きすぎる場合
まず、写真の原寸サイズがそのまま表示されてしまっていて、読み込み速度が目に見えて遅いという場合なら、絶対すぐに直した方が良い。
とはいえ、あまりにも記事数が多く、1つ1つの対応をしていくのは大変過ぎるというケースもあるだろう。そういう人は、以下の判断基準をさらに追加で参考にして欲しい。
2. ヘッダー画像
フッター画像でもそうだけど、ヘッダー画像は全ページで表示される画像であるうえ、最初に目に飛び込んでくる画像でもある。
ヘッダー画像の画像サイズが必要サイズ以上に大きかったり、データ圧縮できていなかったりするなら、ぜひ優先的に修正しよう。サイズを小さくできれば、全ページでの読み込み速度を上げることができる。
Photoshop など高品質で書き出した画像は、Compress JPEG や Compress PNG などのオンライン圧縮ツールを使えば、かなり小さくできることが多い。ぜひ試してみることをおすすめする。
3. トップ画像
ここでいうトップ画像とは、ブログのホームで表示する 「最も大きな画像」 のことだ。多くのブログデザインで、ヘッダー画像とは別に指定できるようになっている。
このトップ画像が最適化できていない場合も、やはり優先して修正することをおすすめする。
なぜなら、Google 検索エンジンからの評価が 「ブログ全体で下がってしまう可能性」 もあるからだ。ホームへのアクセスが多いブログは、特に注意しよう。
4. 背景画像
そもそも背景画像を使っていないのであれば、何も心配することはない。可能なら背景画像を使わないデザインに変えるか、極力シンプルな背景画像を使うのが僕のおすすめだ。
どうしても背景サイズの大きな画像を使いたいなら、せめて必ずデータ圧縮をしておこう。
5. アイキャッチ画像
ブログ記事の先頭に表示するアイキャッチ画像のサイズは、ブログによってかなり判断基準が変わる。ただほとんどの場合、おそらく自動でサイズの最適化が行われているはずだ。
とはいえ、画像が重いと感じることがあれば、原因を調べて修正した方が良いだろう。
6. 人気記事の画像
アイキャッチ画像のサイズをチェックするのに時間を掛けるよりは、人気記事に使われている全画像を最適化して、ページの読み込み速度を上げることをおすすめしたい。
一方、もしSEO対策を強化したいなら、さらに画像を追加できないかも検討してみて欲しい。
その際は当然、この記事で紹介してきたように 「リサイズ&圧縮」 を行い、意味が分かりやすいファイル名に変更し、alt (代替テキスト) には画像を説明するテキストを入力しよう。
7. WordPressブログの場合
ここまで色々と判断基準を書いてきたが、もしWordPressでブログを書いているなら、全画像プラグインで一括リサイズ&圧縮できる。
サムネイル画像の一括リサイズ
管理画面 「設定 » メディア」 で WordPress が自動生成する 「サムネイル画像」 「中サイズ」 「大サイズ」 のサイズを変更し、Regenerate Thumbnails のプラグインを使う方法は、有名なので知っている人も多いだろう。
全アップ済み画像の一括データ圧縮
アップロード時に画像のデータ圧縮を自動的に行ってくれる EWWW Image Optimizer プラグインもぜひ設定しておこう。過去画像も一括最適化できるので、まだインストールしていなかった人は、この機会に入れておこう。
最後に
初心者ほど 「ブログに最適な画像サイズがあること」 や 「画像を最適化することがSEO対策になること」 を知らないし、それは仕方がない。
とはいえ、何年も知らないままブログへ写真をアップし続ける人は意外と多い。だからこそ、小さな SEO対策 の積み重ねこそ 「検索上位に表示されるために必要なこと」 なのだろう。
ブログを楽しむなら 「画像の最適化」 と一緒に 「最低限のSEO対策」 まで実践し、ぜひ 「読者に届くブログ」 を作り上げて欲しいなと思う。

