WordPress では 「functions.php」 に PHP のコードを追加することで、サイトや管理画面の 「機能」 を様々にカスタマイズできる。
ただ、functions.php の編集は WordPress 初心者にはハードルが高く、書き方を間違うとサイト全体がエラーで表示されなくなるなど、リスクも大きかった。今後は、今回ご紹介する 「より安全なPHPコード管理」 が主流となるか、WordPress 本体に新機能が生まれそうだ。
WordPress を長く使っている経験者も、この流れに合わせていく方が良いだろう。初めて functions.php を編集するという方も、直接 functions.php ファイルを編集せずに、ぜひ以下の内容を参考にしていただきたい。
そもそも functions.php とは?
今後、子テーマで functions.php を編集するカスタマイズを僕は推奨しないが、WordPress を使う前に、基礎知識として知っておこう。
テーマの機能を定義する場所
functions.php は WordPress テーマで使う 「機能(functions)」 を定義しているファイルの名前であり、テーマ構成ファイルの1つだ。
必ず、以下の場所に配置される。
ドメインディレクトリ
└ wp-content
└ themes
└ テーマディレクトリ
└ functions.php色々な WordPress テーマを試すと、テーマにより提供されている機能も違うことが分かる。これは、テーマの functions.php に書かれている内容が 「テーマ毎に違うから」 でもある。
なお、WordPress に機能を追加するというと 「プラグインをインストールする」 方法が別にあるが、テーマのデザインと密接な関係にある機能については、functions.php にコードを追加するのが理想的と言える。
functions.php ファイルの詳しい解説をさらに読みたい方は、以下のリンクもぜひ参考に!
親テーマには中核の機能を持つ
配布テーマの 「functions.php」 には、開発者が必要と判断した機能が定義されている。つまり子テーマを使う場合、中核機能は親テーマの functions.php に記述されている。
多機能なテーマほど functions.php のコードは長くなり、外部ファイルに分割管理されているケースも多い。プラグラミング経験がない人にとっては解読が難しいが、興味がある人は一度ファイルを開いてコードを見てみると良い。
ただし、ここでの編集は絶対にしないように!
「誤ってサイト全体でエラーになる可能性」 があるばかりか、テーマのアップデートの際には編集内容がリセットされてしまうからだ。
子テーマでの編集は自由だが……
子テーマの functions.php は、親テーマにない機能を追加したり、親テーマから不要な機能を削除したり、テーマに必要な機能を再定義するための場所として自由に編集できる。テーマの開発者が 「子テーマでの機能修正」 をしやすいよう配慮してくれていれば、より良い。
書き方は基本的に親テーマの functions.php と同じで、テーマをアップデートしても編集内容をそのまま維持できるのも特徴だ。そのため、テーマと密接に関係していない 「ちょっとした機能」 を追加する場合にも使われてきた。
しかし、子テーマの functions.php ファイルを使っても、少し記述を間違えればサイト全体がエラーとなり、正しく表示されなくなる可能性はある。多くのコードを管理すると記述ミスの確率も高まる。避けられるなら避けるべきだ。
そこで、今回の内容である。
PHPコードのより安全な管理方法

WordPressでPHPコード(functions)をより安全に管理(追加/編集)するために、初心者は以下の手順で進めることをおすすめする。
既に WordPress を長年使っている経験者も、ぜひ方法を見直してみよう。
必ずバックアップを取っておく
まず、本作業に入る前の大事な作業から。
テーマのカスタマイズをする前に、必ずバックアップを取っておこう。
これから紹介していく方法は functions.php を直接編集する方法より安全だが、それでも念のためにバックアップを取っておくに越したことはない。
なお、バックアップは 「復元」 できてなんぼ! 以下プラグインを使うことをおすすめする。
Code Snippets プラグインを使う
次に、Code Snippets のプラグインを使うのがポイント。Code Snippets プラグインを使えば、テーマの functions.php を一切編集することなく、WordPress の管理画面からPHPコードを管理できるようになる。
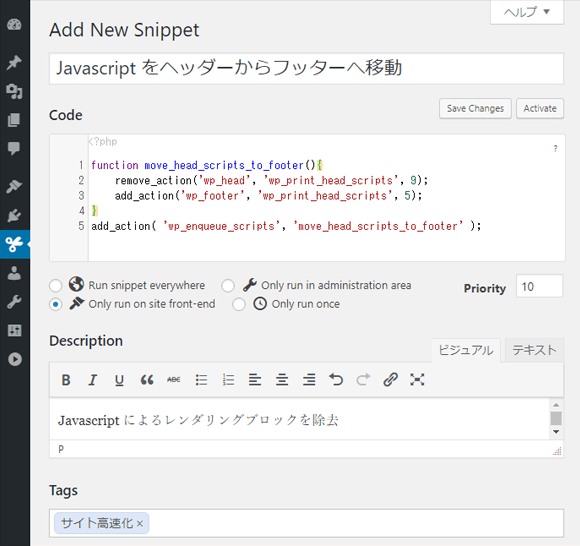
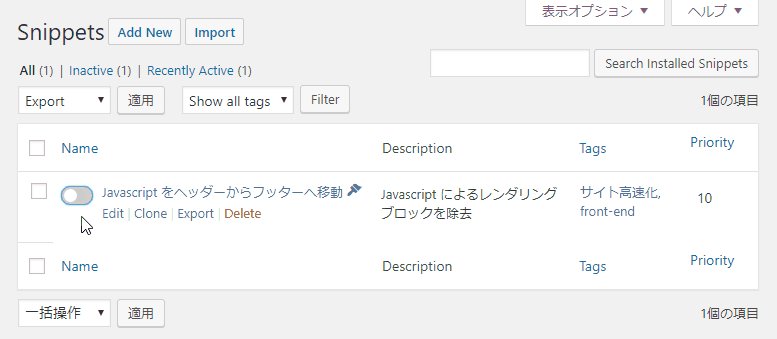
プラグインをインストールして有効化したら、次のような画面でPHPコードを編集できる。
これを Snippet(スニペット)と呼ぶ。

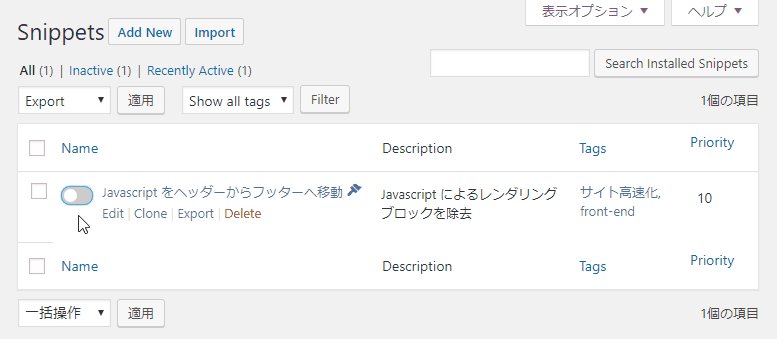
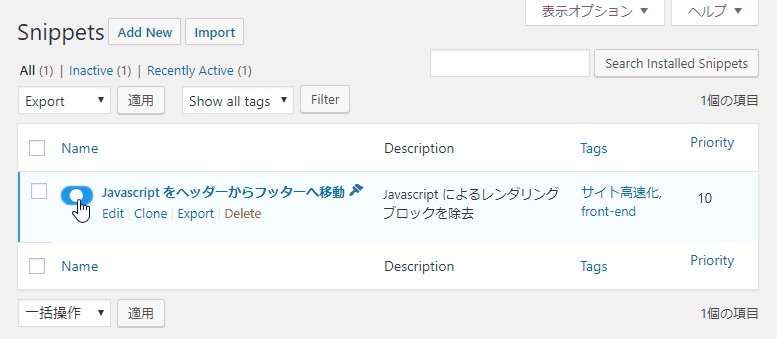
タイトル、説明、タグによる分類がコード毎にできるので管理しやすい。さらに、一覧画面で 有効化の 「ON/OFF」 を簡単に操作できる。

一覧画面で複数のPHPコードを選択して 「一括操作」 したり、エクスポートして別のサイトでインポートしたりすることも可能だ。
最近では、配布テーマをカスタマイズするのに子テーマの functions.php を編集することが時代遅れになりつつあるくらいで、今後はこの Code Snippets プラグインでPHPコードを管理することが一般常識になっていきそうだ。
Code Snippets を使うメリット
- 機能の 「ON/OFF」 が WordPress 管理画面のスイッチ操作だけで簡単にできる
- 参考サイトのメモはビジュアルエディタで個別に管理できる
- 各機能に複数のタグをつけてPHPコードを分類することができる
- テーマを切り替えても既に保存されているPHPコードは全てそのまま使える
- 配布テーマに子テーマなしでPHPコードを追加でき、テーマアップデートもできる
- PHPコードのエクスポートとインポートが異なるサイト間でも簡単にできる
functions.php で編集するデメリット
- 機能の 「ON/OFF」 はPHPコードを編集してコメントアウト or 削除する必要あり
- 参考サイトのメモなどは全てコメント内に記述するしか方法がない
- 管理するPHPコードが増えるとファイルの中身が長くなり、管理が煩雑になる
- テーマを切り替えたら functions.php から functions.php へコピーする必要あり
- 配布テーマをカスタマイズするには絶対に子テーマを作る必要あり
- 異なるサイトに同じ機能を実装するときはPHPコード単位でコピーする必要あり
そして Code Snippets プラグインを使えば、子テーマの functions.php は実は必要ない。
簡単なテストの書き方を覚える
さて、サイトのバックアップを取って 「Code Snippets」 でPHPコードを追加するにしても、基本的なPHPの書き方はぜひ覚えておきたい。
特に 「テスト」 の書き方は重要だ。なぜなら、書籍やWebサイトからPHPコードをコピーする場合も、正しく動作するとは限らないからだ。
テストを最も簡単に行う方法は、管理者としてWordPressへログインしている場合のみ実行させる方法である。実際に追加したいコードは以下の if と endif の間に書こう。
// 管理者としてWordPressへログインしている場合のみ実行
if (current_user_can('administrator')) :
// この間に追加したいPHPコードを記述してテスト
endif;テストで正しく動作することを確認できたら、普通にコードを記述して再保存すれば良い。
なお、PHPコードは <?php と ?> の間に書くことになっているが、Code Snippets を使う場合はいきなりPHPコードを書く。参考とするコードに <?php や ?> が含まれているときは、その部分を取り除いて使うようにしよう。
functions.php の今後のまとめ
WordPress でのカスタマイズ方法を紹介する記事では、僕も 「子テーマの functions.php に以下コードを追加しよう」 と書いてきたけど、今後は Code Snippets プラグインを利用してPHPコードを管理する方法を推奨する。
テーマ開発者には functions.php が必要でも、普通の WordPress ユーザーにまで子テーマの functions.php 編集をさせるのは時代遅れだ。
僕は Code Snippets は必須プラグインとしてしまい、よく使う機能などはライブラリから Download できるのが理想だと思う。
1年前に書いた WordPress 子テーマは CSS でデザイン修正するだけなら不要 の記事で言及していたとおり、高機能で完成されているテーマであれば 「子テーマを作るメリット」 もなくなりつつある。functions.php の編集も、普通のユーザーには不要であるべきだろう。
今後しばらくは 「子テーマの functions.php に以下コードを追加しよう」 といったコメントを色々なブログで見ると思うけど、今のうちから Code Snippets で管理を始めておこう。

