WordPress サイトを作成するとき、サイトにオリジナリティーを出すなら CSS を追加することになる。このときはじめて WordPress の子テーマについて調べる方も多いはずだ。
ネットや書籍に書かれているのは 「子テーマを作らずにテーマの style.css ファイルへ直接 CSS を追加すると、テーマアップデートの際 style.css に追加した CSS が消えてしまう」 ということ。WordPress でカスタマイズをするなら『子テーマは必須』とも書かれている。
しかし今、WordPress には 「高機能・高パフォーマンス」 の無料テーマや無料プラグインが多くなり、WordPress 本体にも 「追加 CSS」 の機能が標準実装されている。
CSS 追加で 「見出し」 「ボタン」 「枠線」 などのデザインを上書きして修正したいレベルなら、もはや『子テーマの作成は必要なし』と考えて OK。むしろ、高度なデザインカスタマイズも子テーマなしで随分できるようになっている。
そこで今回は、WordPress 子テーマを作らずにテーマカスタマイズする2つのメリットと、実際に子テーマを作らずにできる4つのテーマカスタマイズの方法をご紹介しよう。
子テーマを作らない2つのメリット

「子テーマの作り方」 を分かりやすく解説してくれている記事や書籍は山ほどある。
とはいえ、WordPress の子テーマを作るには親テーマのページ構造を知る必要も出てくる。
子テーマを作る作業には慣れている僕でさえ、取り扱ったことのないテーマの子テーマを作るときは苦労するケースがある。必要がないなら子テーマを作らないに越したことはない。
実際に 「子テーマを作らないメリット」 は2つある。子テーマを作るべきとは限らないので、以下でその理由を確認してみて欲しい。
1. 子テーマ作成に掛かる手間を省ける
子テーマの作成は、慣れている人ならば数分で終わってしまうほど簡単なものだ。ところが、WordPress 公式テーマディレクトリ から配信されていない有料テーマなど、子テーマでカスタマイズができないよう 「意図的に複雑に開発されたテーマ」 も中には存在する。
制作サイドは 「こうしておけばテーマ利用者は自分たちにサポートを求めるしかなくなる」 と知っており、普通の方法で子テーマを作っても上手く反映されないコードを書いているのだ。
子テーマを適用するとテンプレートファイルの参照がおかしくなり、致命的なエラーが出たりデザインが崩れたりしてしまう悪質なテーマも稀にある。初心者は自分がミスをしているのかテーマが原因なのか判断できないのが問題だ。
こういうテーマでは、怪しい部分の PHP コードを確認してエラーの原因を見つけるなど、個別の対応が必要だ。普通に子テーマを作るだけでは上手く機能しないテーマもあるので要注意。
テンプレートファイルの構造や使用されている関数などはテーマごとに異なるため、きちんとカスタマイズをしていくには上級者でも意外と時間が掛かる。
もしも 「子テーマを作らずにできること」 しかしないのであれば、わざわざ面倒な内容に首を突っ込む必要はない。子テーマの作成に掛かる手間は省き、別のことに時間を使おう。
2. テーマアップデートに対応しやすい
WordPress で子テーマを作らないメリットの2つ目は、使用中のテーマに何か重要なアップデートがあっても対応しやすいということだ。
この事実はあまり語られないが、子テーマ側で カスタマイズをすれば “カスタマイズ内容” が失われない反面、親テーマ側のアップデートを部分的にコピーし、子テーマ側のファイルにも反映させる必要が出てくる。テンプレートまでカスタマイズしたい場合には注意が必要だ。
もちろん、親テーマのアップデートが 「重要なアップデート」 でないようなら子テーマへと反映する必要性は低い。ただいずれにしても、子テーマなしでサイトを運営すれば、そもそもこんな心配をする必要もない。
ということで、手元に 「気に入ったテーマ」 があり、見た目を少しカスタマイズしたいレベルであれば、子テーマを作らず次の4つの方法でカスタマイズしていくことをおすすめする。
子テーマなし!4つのカスタマイズ方法

WordPress は日々進化していて、子テーマを作らなくても安全にカスタマイズできる範囲はどんどん広がってきている。
WordPress 公式テーマディレクトリ から
作りたいサイトのレイアウトやデザインに近いテーマを選べば、少し 「見た目を修正」 したり 「機能を追加」 したりするだけで済むはずだ。
テーマ選出の際は、時間を掛けてでも良いので理想のサイトの「ベース」 となるテーマを慎重に選ぶようにして欲しい。
それでは、子テーマを作らずにできる 「4つのテーマカスタマイズの方法」 を見ていこう。
1. テーマカスタマイザーを使う
WordPress には 「テーマカスタマイザー」 という画面があり、ここではテーマ設定が簡単に行えるようになっている。
テーマによっては 「オリジナルのカスタマイズ項目」 も追加されていて、カスタマイザーからレイアウトや配色デザインの変更が可能だ。
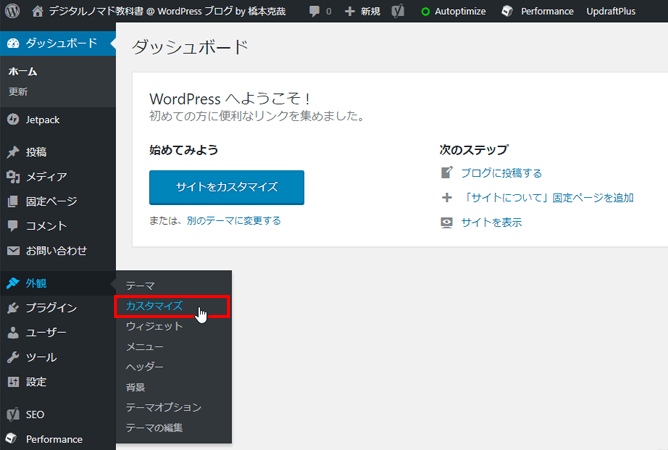
この 「テーマカスタマイザー」 の画面を開くには WordPress 管理画面にログインした状態で左メニューから「外観」»「カスタマイズ」をクリックしよう。

WordPress 管理画面メニューからは「外観 » カスタマイズ」をクリック
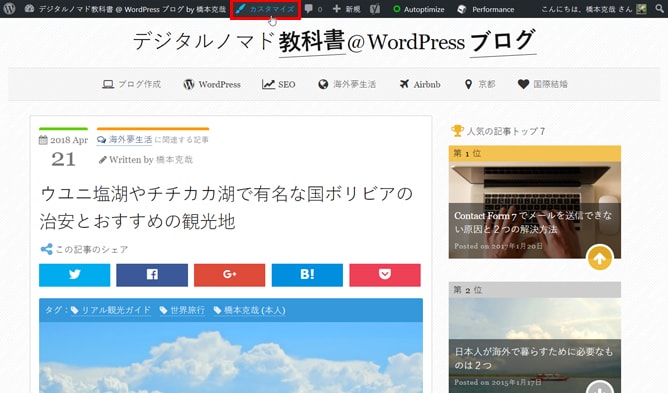
あるいはログインした状態のままサイトを表示しているときであれば、上のツールバーから「カスタマイズ」をクリックすれば良い。

サイトを表示している状態では上のツールバーから「カスタマイズ」をクリック
2. テーマオプションがあれば使う
有料テーマなどの高機能なテーマでは「テーマオプション」と呼ばれる特別メニューがあり、レイアウトや配色デザインに加え、スライダー表示、トップページの表示カスタマイズなどが簡単にできる場合もある。
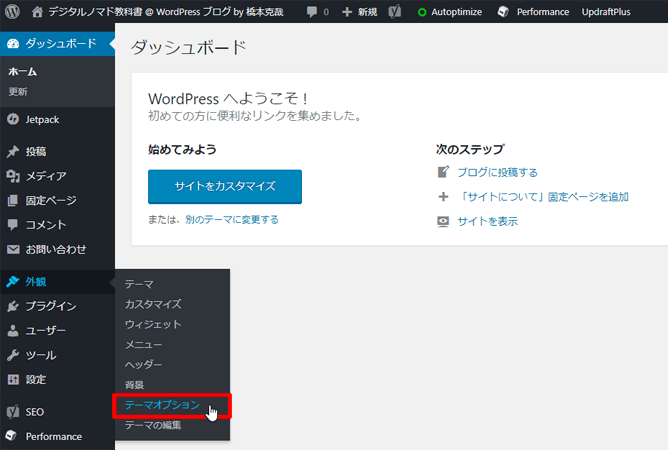
サイトの管理画面にログインした状態で、左側メニューに「外観」»「テーマオプション」のメニュー項目が見つかったら、使用中のテーマには「テーマオプション」が用意されているということだ。気付かずに自分でカスタマイズをしようとしてしまうと非常に勿体ない。

テーマオプションのメニューがある場合は要チェック
テキストサイズ・リンク色などの細かな設定、SNSリンクの設定と表示位置、アイキャッチ画像の表示位置と表示サイズ、ロゴ表示位置、マウスオーバー効果変更など、テーマによって可能となるカスタマイズの項目は様々だ。
また、最近は 「テーマカスタマイザー」 画面に「テーマオプション」 機能がビルトインされた高機能テーマも増えてきている。
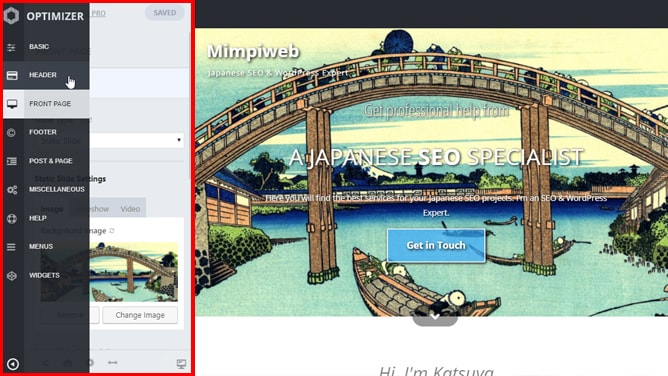
テーマカスタマイザーは右側でリアルタイムに変更内容をプレビューでき、さらに使い勝手が良い。筆者の英語サイトで使用している高機能テーマ「Optimizer」は良い例である。

テーマオプションのカスタマイズ内容をリアルタイムプレビュー
3. プラグインで関数や機能を追加する
プラグインを上手く組み合わせれば、テーマにない機能や、サイトに表示したいパーツなども 「子テーマなし」 で簡単に追加できる。
例えば、テーマの functions.php ファイルに直接カスタマイズコードを書くとテーマ更新で消えるので、まずは Code Snippets というプラグインをインストールし、プラグイン上で PHP 関数を管理する。これなら、子テーマを作らなくても高度なカスタマイズが可能だ。
また、サイトデザイン変更のカスタマイズには次の4つのプラグインがおすすめだ。
- Meta Slider
- レスポンシブ対応の画像スライダー作成
- WordPress Popular Posts
- 人気記事一覧を自分の好きな場所に表示
- Advanced Custom Fields
- 高度なカスタムフィールドの追加と表示
- Ad Inserter
- 指定位置に広告やコンテンツを自動表示
上記4つのプラグインを組み合わせるだけで、子テーマにテンプレートファイルをコピーすることなく高度なカスタマイズが可能となる。
また、実はメンテナンス性に優れているという子テーマとは別のメリットもある。
4. 追加 CSS でデザインを上書きする
この 「追加 CSS」 機能は、WordPress 4.7 のバージョンから本体に標準実装された。
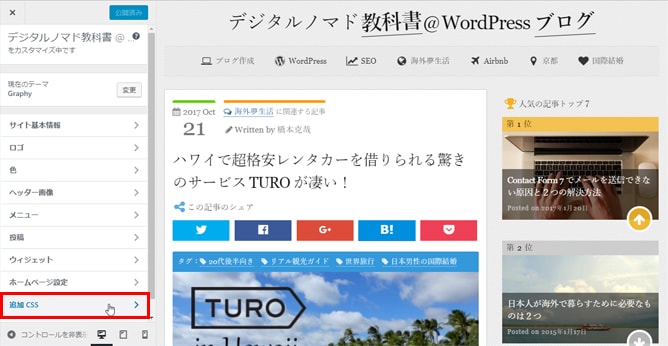
まず、先にも紹介したテーマカスタマイザーを開いて (WordPress 管理画面にログインした状態で左メニュー「外観」»「カスタマイズ」をクリック)、左側のコントロールで下の方にある 「追加 CSS」 をクリックしよう。すると、CSS を追加する専用のエディタが開く。

子テーマを作らずとも安全にCSSを追加できる
子テーマを作成しなくても安全に「カスタム CSS」が管理でき、右側のプレビュー画面では追加した CSS が反映されたデザインをすぐに確認できるのも大きなポイントだ。
また、ここで追加する CSS はページの HTML ヘッダーに直接読み込まれるので、テーマ側で読み込む CSS、プラグインが追加する CSS の定義なども “確実に” 上書きできる。
子テーマの style.css を使って CSS を管理する場合だと、テーマやプラグインで別の CSS が後から読み込まれるケースも稀に発生するが、WordPress 本体の 「追加 CSS」 ではそういう心配もない。これは初心者に優しい点だ。
子テーマを作らないとできないこと

ここまで、最近の WordPress では子テーマを作らなくても高度なカスタマイズまでできると説明してきた。とはいえ、もちろん子テーマを作らないとできないこともある。
子テーマを作らないとできないことの 「具体例」 としては、親テーマのテンプレートファイルに書かれている内容を、部分的に 「削除」 または「修正」 したい場合が当てはまる。
また、プラグインで表示を追加できない場所に何かを「追加」したい場合もあるだろう。よくあるのは 404 エラーページ、サイト内検索のページなどをカスタマイズする場合だ。
どういう場合に子テーマを作る必要があるかというと、より高度なカスタマイズをするために子テーマが必要となるイメージだ。
逆に、テーマが高機能なときは不必要な部分を削除しなければならないとか、用意されているテーマオプションの表示をよりシンプルにして使いたいとか、そういう場合もある。
どうしても子テーマを作る必要があるときは、子テーマ側でカスタマイズする内容を最低限に留めるようにし、テーマのアップデートで何か重要なアップデートがあった際には、すぐ対応できるようにしておくのが良いだろう。
今回のまとめ
WordPress でテーマをカスタマイズする前に子テーマを作る場合、初心者の方にとっては 「作成に手間が掛かる」 「重要なアップデートにすぐ対応できない」 などデメリットもあった。
そこで最近では、子テーマを作らずにテーマをカスタマイズする方法も、必ずクライアントに伝えるようにしている。
まずは、自分が作りたいサイトのレイアウトやデザインに最も近いテーマをしっかり厳選し、4つの機能 「テーマカスタマイザー」 「テーマオプション」 「プラグイン」 「追加 CSS」 を使うことで、オリジナリティー溢れるサイト作りは十分可能だ。実際、子テーマが不要なケースは増えてきている。
これまで 「子テーマ作成は必須」 と考えていた人や、今まさに子テーマの作り方を調べていて 「子テーマ作成は大変そう」 と悩んでいた人にとって、参考になってくれれば嬉しい。

