WordPress SEO は「習うより慣れろ」で学習スピードを加速できる。今回は「WordPress SEO 基本カスタマイズの7ステップ」を画像解説するので、実際に自分で試して欲しい。
なお、このブログ記事では、読者の使用する WordPress テーマを制限したりはしない。基本カスタマイズを理解すれば、気に入ったデザインの WordPress テーマを「読者自身」で SEO に強いテンプレートへと生まれ変えさせることができるからだ。
1. スマートフォン表示に対応したテーマを選択する
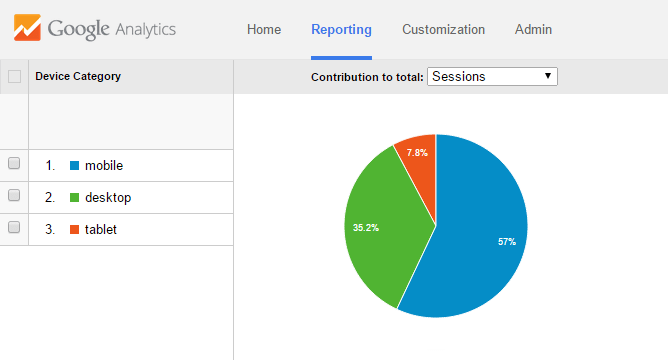
僕のサイトを訪れるユーザーも「過半数」が、モバイルからアクセスしてくる。またサイトによっては、モバイル端末のアクセスが「2/3」に近いこともある。僕は1年ほど前にWeb サイトを作るようになったが、当時からレスポンシブレイアウトを採用してきた。

3~4年前までは「ユーザーエージェント」を判定し、モバイルサイトへリダイレクトするという手法が主流だったが、この方法は Web 上に重複したコンテンツを生む原因となり、SEO 対策も複雑となる。URL はシンプルに1つ、これは Google の推奨 でもある。
モバイル SEO 対策にレスポンシブレイアウトを採用
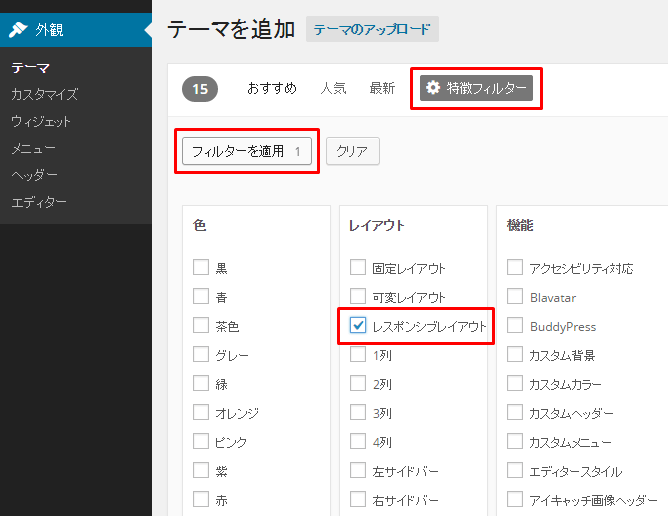
最近の WordPress テーマであれば、ほとんどがスマートフォン表示に対応しているはずだ。「外観 » テーマ » 新規追加 » 特徴フィルター」と進んだら、「レスポンシブレイアウト」にチェックを入れて「フィルターを適用」をクリックしよう。

例えば、「赤 & レスポンシブレイアウト」のテーマなら、2015年1月5日時点で 171 テーマがヒットした。ブログやサイトに「新しいデザイン」を適用し、新たな気持ちで年をスタートさせるのも悪くないかもしれない。

WordPress テーマはインストールして有効化するとすぐ反映されるが、次のカスタマイズに進む前に、必ず「子テーマ」を作成しておこう。そうしないと、使用テーマのアップデートでカスタマイズ内容がすべて消えてしまうことになる。
2. 不要なウィジェットやコメント欄を削除する
SEO の王道は、読者にとって「役に立つコンテンツ」を「分かりやすく」提供することだ。よく WordPress は SEO に強いフレームワークと紹介されているが、インストールの直後は「コンテンツとして不純なもの」も含まれており、注意が必要だ。
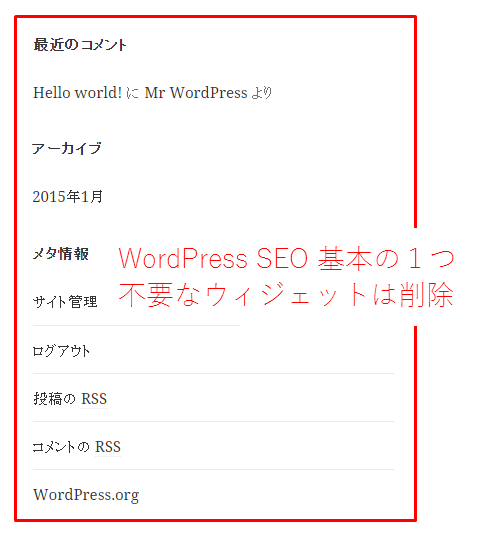
サイドバーから不要ウィジェットを削除
例えば「最近のコメント、アーカイブ、メタ情報」3つのウィジェットは典型的である。

意味のないウィジェットは「ブログ読者がコンテンツに集中することを妨げる要因」となってしまうばかりか、リンク先も「読者の役に立つコンテンツ」ではない。邪魔なウィジェットやページが目についたら、ためらう必要なく削除してしまおう。
コンテンツからコメント欄を削除
SEO を重視する場合、コメント欄もなくしてしまって OK だ。実はその方が WordPress の見た目がスッキリとし、SEO の基本である「良質コンテンツを分かりやすく見せる」ことが簡単になる。それに、読者とのコミュニケーションは、ソーシャルメディアを活用するなど、別の手段に任せることが可能だ。
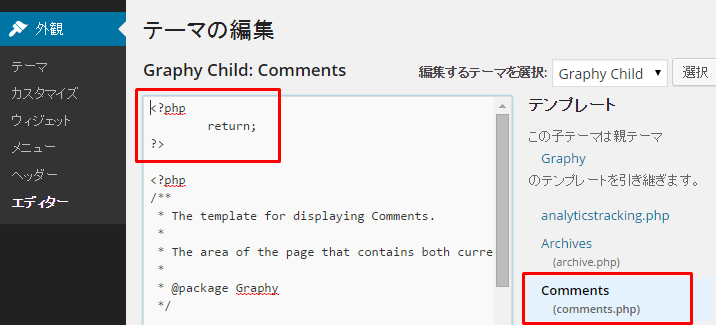
コメント欄をなくすには comment.php をカスタマイズし、HTML コードを返さないようにしよう。こうすると、トラックバックを承認したとしても、コメント一覧は表示されない。

コメントへのリンクの削除

上図の Twenty Fifteen を含め、一部テーマで「コメントをどうぞ」や「○件のコメント」というリンクが、フロントページ、アーカイブページに残ることがある。これを非表示にするには、comments_popup_link() が書かれている部分を探し出し、削除しよう。
参考までに、この comments_popup_link() は Twenty Fourteen では content.php の中に書かれていた。また、WordPress 4.1 への更新 で最新のデフォルトテーマとなっている Twenty Fifteen では、template-tags.php に書かれている 120 行目あたりを削除することになる。
if ( ! is_single() && ! post_password_required() && ( comments_open() || get_comments_number() ) ) {
echo '<span class="comments-link">';
comments_popup_link( __( 'Leave a comment', 'twentyfifteen' ), __( '1 Comment', 'twentyfifteen' ), __( '% Comments', 'twentyfifteen' ) );
echo '</span>';
}3. h1, h2, h3… 見出しタグの数と順番を最適化する
SEO は Search Engine Optimization の略であり、サイトを訪れる「ユーザー」に限らず、サイトを訪れる「検索エンジンロボット」に対しても、サイト上のコンテンツを分かりやすく見せる(伝える)必要がある。つまり HTML の正しいマークアップが要求されるわけだ。
例えば、h1 は header 1 の略であり、各コンテンツの内容をシンプルに伝える「大見出し」である。各ページで h1 タグが使われるのは、原則として 1 回のみであり、また h2, h3… のタグも「中見出し」から「小見出し」へと正しく設定されるべきだ。
この記事(ページ)を例に取ってみると、次のようになる。
- <h1>WordPress SEO 基本カスタマイズの7ステップ</h1>
- <h2>1. スマートフォン表示に対応したテーマを選択する</h2>
- <h2>2. 不要なウィジェットやコメント欄を削除する</h2>
- <h3>サイドバーから不要ウィジェットを削除</h3>
- <h3>コンテンツからコメント欄を削除</h3>
- <h3>コメントへのリンクを削除</h3>
- 以下、h2, h3… タグは同じ要領で使用
WordPress テーマの HTML タグ最適化
WordPress サイトは、記事のページだけで成り立っているわけではない。大きく分けると、以下のように 3 種類のコンテンツ(ページ)が存在している。
- ホーム(フロントページ)
- アーカイブ(カテゴリ・タグ)
- シングルページ(固定ページ・投稿)
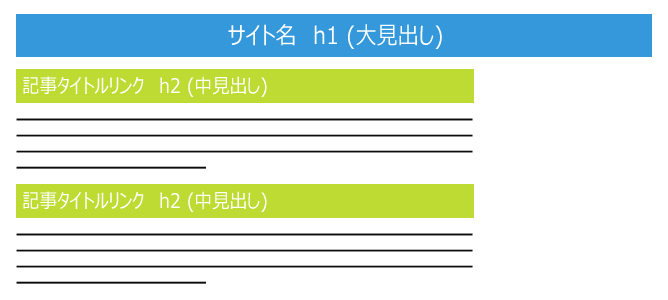
それぞれのコンテンツで h1, h2, h3… タグを最適化するため、まずは h1 タグ「大見出し」で設定されるべき内容を整理してみよう。おそらく大半のケースで、次のようになるはずだ。
- h1 タグに設定されるべき内容
- ホーム » サイト名・会社名・ブランド名
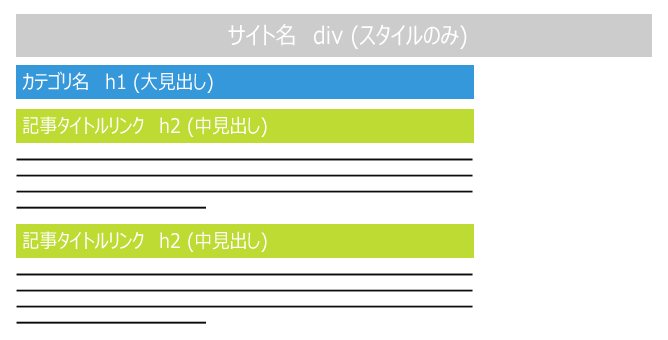
- アーカイブ » カテゴリ名 / タグ名を入れたタイトル
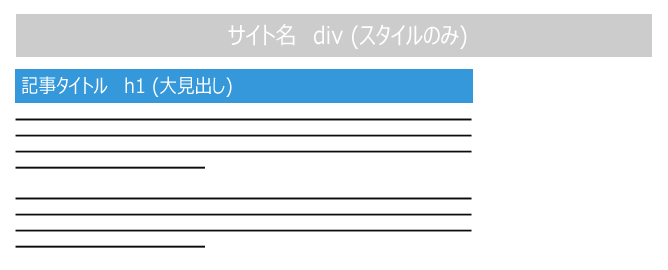
- シングルページ » 記事タイトル
ところが、WordPress では SEO が考慮されていないテーマも多く、1 コンテンツ(ページ)に2つ以上の h1 タグが使用されていることは良くある。SEO の観点から見て、こういう WordPress テーマは、次のようにカスタマイズしておくと良い。
1. サイト名に h1 タグを使うのはトップページのみ

サイト名に h1 タグを使用するのはトップページのみとし、アーカイブやシングルページでは div タグを設定するようにカスタマイズする。サイト名を出力している header.php にて is_front_page() 関数を使い、h1 タグと div タグを分岐させれば完了だ。
<?php if ( is_front_page() ) : ?>
<h1 class="site-title">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<?php bloginfo( 'name' ); ?>
</a>
</h1>
<?php else : ?>
<div class="site-title">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<?php bloginfo( 'name' ); ?>
</a>
</div>
<?php endif; ?>このとき、div タグでも h1 タグと同じデザインで表示できるように、共通の CSS クラスを割り当てておくと便利だ。ここでは site-title という CSS クラスが割り当てられている。
2. アーカイブの記事タイトルは h2 タグに変更する
WordPressテーマのHTMLタグ最適化でよく使う2つ目のWordPress関数は is_single() で、固定ページや投稿ページでのみ出力を変えたい場合に content.php をカスタマイズする。
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header>上記の例では、シングルページであれば h1 タグ、シングルページでなければ h2 タグとなるように分岐コードを書き加えている。これで、アーカイブの h1 タグはカテゴリ名 1 つのみとなる。

3. シングルページは h2 以降のタグを適切に使う
サイト名に div を使用する変更で、HTML 最適化のカスタマイズは完了しているはずだ。

注意すべきことは、記事中では h1 タグは使わないということ。 あとは h2, h3… の順序で「中見出し」から「小見出し」となるようにし、読者にとって役の立つコンテンツをひたすら分かりやすく書いていけば良い。
番外編. ウィジェットタイトルのタグも確認する
余談だが、テーマによってはウィジェットのタイトルを h1 タグで強制上書きしているものがある。この場合は「サイドバーやフッターが h1 タグのオンパレード状態」になってしまう。子テーマ側での修正も可能だが、テーマ開発者に改修を要求しても良いかもしれない。
4. 投稿ページの上部に「パンくずリスト」を埋め込む
「パンくずリスト」は、検索エンジンに対し「サイト構造」を伝えるために使われている。もちろん読者に対してのナビゲーションとしての役割もあるが、Google に正しくサイト構造を伝えることは SEO に繋がり、検索結果で表示される内容だってより分かりやすくなる。

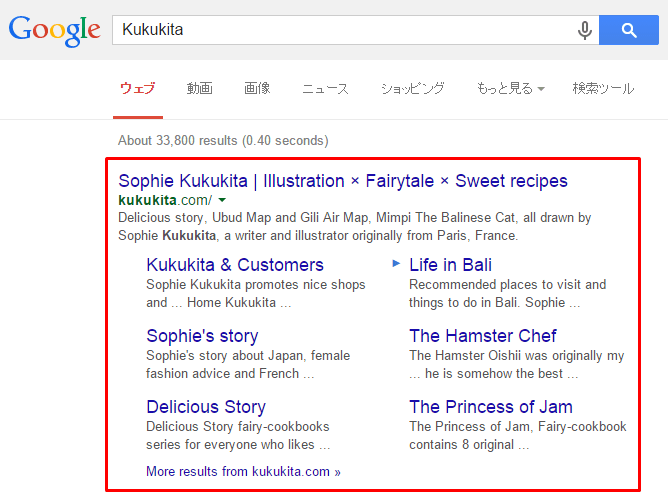
サイトにそれなりのトラフィックが出てきて、サイトを作成してから時間が経過してくると、サイトリンク と呼ばれる以下のような「ショートカットリンク」が、検索結果の下に表示される。個人サイトでここまで SEO ができると、かなりクールだ。

ちなみに Sophie Kukukita は、僕の妻が手掛けている「手描きイラスト」のブランド名だ。僕は、彼女のサイト構築がきっかけで WordPress や SEO について学ぶようになった。
サイト構造を Google に伝達する「パンくずリスト」
正しいパンくずリスト には microdata または RDFa の「マークアップ記述」が必要だ。これは WordPress SEO の決定版プラグインともいえる「WordPress SEO by Yoast」を使えば、「RDFa がマークアップされたパンくずリスト」を簡単に追加できる。
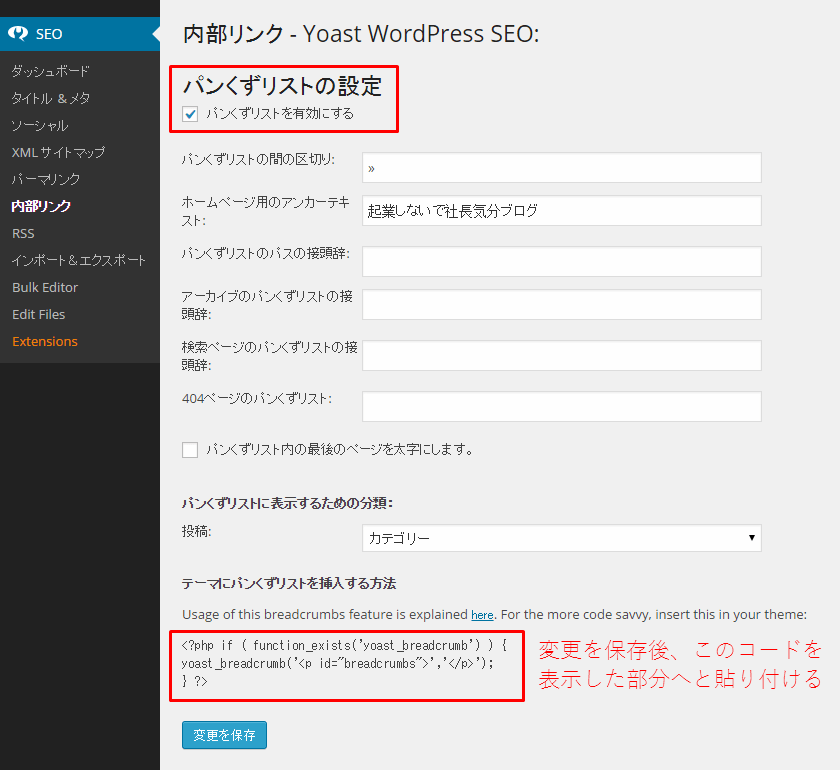
WordPress 管理画面のダッシュボード左から「SEO » 内部リンク」へと進もう。

一番上にある「パンくずリストを有効にする」にチェックを入れたら、表示テキストを自分の好みに合うように修正し、「パンくずリストに表示するための分類」は「カテゴリー」を選択する。最後は「変更を保存」を忘れずにクリックしよう。
実際にパンくずリストを表示するには、「変更を保存」ボタンの上に表示されているコードをコピーし、content (-single) .php などの上部に貼り付けよう。なおこのブログでは CSS でパンくずリストを非表示にしているが、Google はサイト構造を読み込んでくれている。
5. RSSフィードに投稿へのバックリンクを追加する
RSS フィードに投稿へのバックリンクを追加することで、オンラインで他人のコンテンツを自動コピーする「悪質なサイト」に対抗することができる。今回僕がおすすめしたい方法は、自サイトへのバックリンクに加えて「コピーライト」を記載しておく方法だ。
コピーライト記載+バックリンク効果
© 橋本克哉 » %%POSTLINK%%
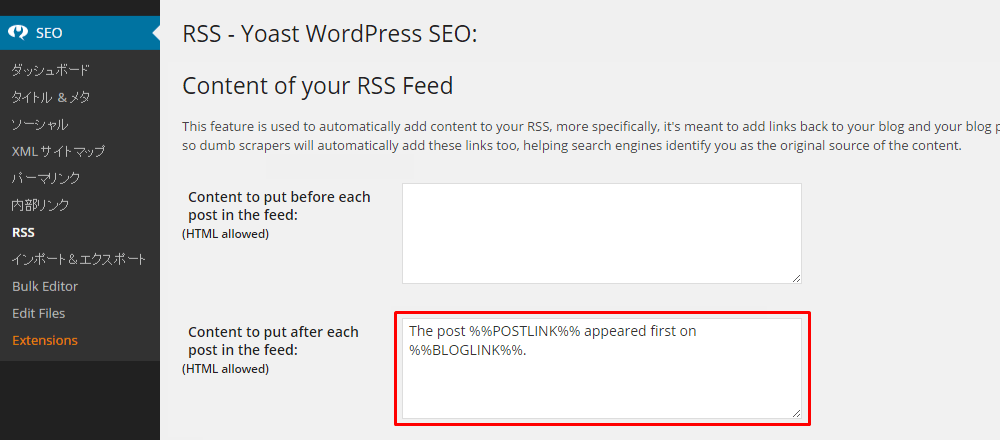
RSS にバックリンクを追加するには、また「WordPress SEO by Yoast」を利用しよう。WordPress の管理画面から「SEO » RSS」を選べば、フィード前後に追加したいテキストを簡単に編集できるからだ。デフォルトでは英語の文になっているので、これを修正する。

投稿へのバックリンクには、あらかじめ準備されている「%%POSTLINK%%」という変数を使うと良い。WordPress 記事のパーマリンクに対して、記事タイトルでリンクが貼られる。
- WordPress SEO で使える RSS バックリンク
- %%POSTLINK%% » 記事タイトルで、記事へのリンク
- %%BLOGLINK%% » サイト名で、トップページへのリンク
- %%BLOGDESCLINK%% » サイト名+説明文で、トップページへのリンク
また HTML も使用できるため、僕のようにアンカーテキストを変更することもできる。
6. カテゴリページをコンテンツとして作り変える
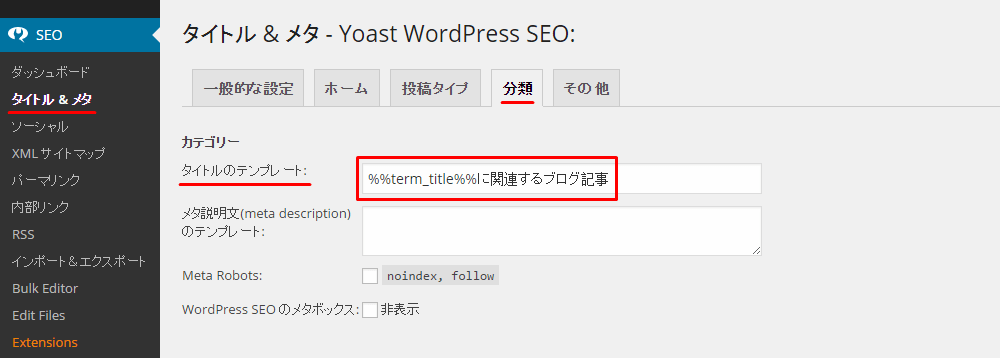
カテゴリページを代表とする WordPress のアーカイブページでは、h1 タグの「大見出し」に設定されるテキストが「カテゴリー別アーカイブ:SEO」などとなっている。僕の場合は、キーワードを先頭に置き「SEO に関連するブログ記事」とカスタマイズしている。
これは WordPress SEO by Yoast の設定画面で「SEO » タイトル & メタ » 分類のタブ」と進み、以下のように設定することで簡単に実現できる。

なお、WordPress の SEO 対策で議論する時、アーカイブページは Google にインデックスさせないことを推奨する人もいる。しかし、その理由はアーカイブが「記事のコンテンツを部分的にコピーしたページに過ぎない」からで、つまりはこの状態を回避すれば良い。
実は、記事のカテゴリ分けが最適なサイトでは、カテゴリのアーカイブページは案外簡単に SEO ができる。タイトルのテンプレートを変更したら、記事アーカイブの上に、カテゴリの説明を挿入しよう。
WordPress テーマによっては、カスタマイズしなくてもカテゴリ説明が表示されるが、もしカテゴリ説明が表示されないテーマの場合、category.php もしくは archive.php に、以下のコードを追加しよう。あとは CSS で適当にデザインを変更すれば完了だ。
<?php
if ( $term_description = term_description() ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
elseif ( $author_description = get_the_author_meta( 'description' ) ) :
printf( '<div class="author-description">%s</div>', $author_description );
endif;
?>WordPress アーカイブページの SEO について
余談だが、日別アーカイブに関しては、noindex に指定するどころか無効にして構わない。SEO の観点では、重複したコンテンツとしてしか見なされないためだ。これも WordPress SEO by Yoast プラグインの「タイトル&メタ » その他タブ」から簡単に設定できる。
なお、もしこれらのアーカイブページがすでに Google へインデックスされている場合は、301 リダイレクトの設定をするのを忘れないようにしよう。トップページにリダイレクトをしておけば良いだろう。
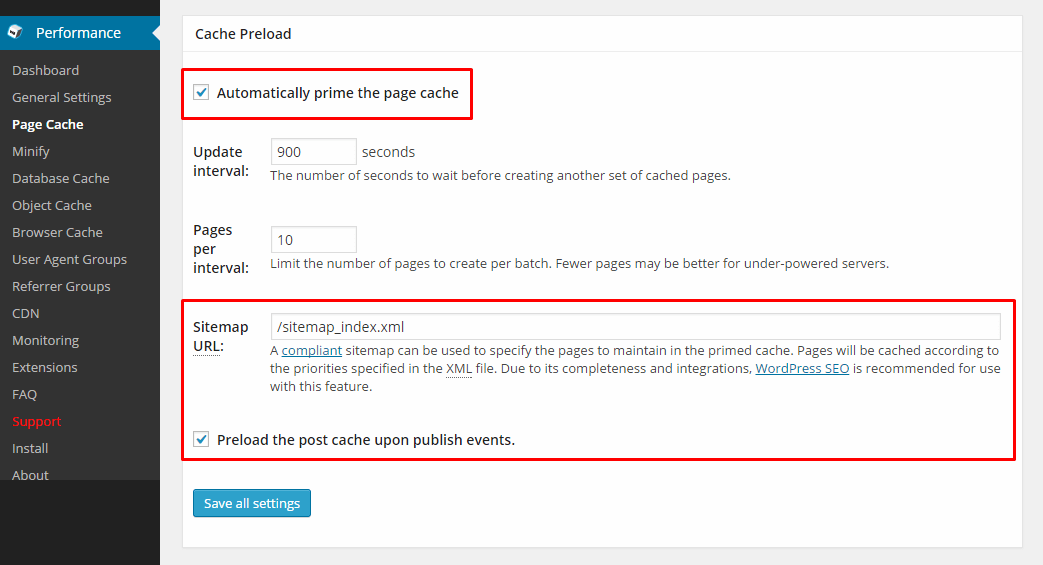
7. サイトマップ巡回でページキャッシュを自動生成する
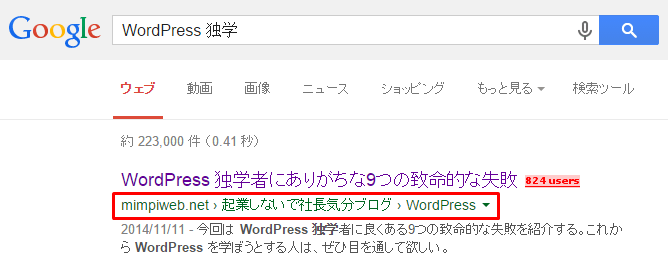
WordPress ではキャッシュの設定をしない限り、サーバーはアクセスがある度に同じページを再生成する。WordPress 独学者にありがちな9つの失敗 という記事でも述べたが、サイトの表示速度は SEO に影響を及ぼすため、これは基本カスタマイズとして抑えておきたい。
方法は簡単。ここまで何度も登場した WordPress SEO by Yoast と W3 Total Cache の 2 つのプラグインを使用し、ページキャッシュを事前に自動生成させるようにする。

また、生成したページキャッシュは、読者のブラウザに長期間保存されなければ意味がない。上記の設定と同時に、次の記事を参考にページキャッシュの期限も変更しておこう。
あとがき
WordPress SEO 基本カスタマイズの7ステップ、いかがだっただろうか? 熟練ブロガーで「多少のカスタマイズならお手の物」という人でも、SEO が考慮されていないテーマをそのままで使っている人は、案外多いものだ。
この記事は WordPress を「初めて」インストールした人も読者に想定しており、できるだけ多くの画像を挿入して解説することに努めている。読者の気に入ったデザインの WordPress テーマをカスタマイズし、SEO 対策を強化するための手助けとなれば幸いだ。

